This is a user manual for the Plainly Videos App.
Introduction
Plainly is software for automated video creation. This wiki should provide you with guidance on all parts of our product. Three main parts are:
-
Templates: these are the video templates that you will use as a base for your renders. You can either use custom projects or pre-made Plainly designs.
-
Setup: if you are using a custom template, you will need to set it up in Plainly. This step is done after you your custom template in Adobe After Effects. This step takes only a few minutes, and it’s done completely through our Web App.
-
Rendering: you can render videos in multiple ways, using our Web App, the batch render function or our API. All rendering is done in the cloud, and you can set up webhooks in order to distribute videos further automatically.
Video tutorials
We created this documentation also in a video format, everything you read here can also be found in the video tutorial library. This is being constantly updated. See the library here.
Plugin
We created an open-source extension for Adobe After Effects that connects Plainly Videos to After Effects. This plugin allows Plainly users to collaborate seamlessly with the Plainly platform directly from within After Effects.
We highly recommend installing this plugin to enhance your workflow and take full advantage of the integration between After Effects and Plainly. It simplifies collaboration, boosts productivity, and streamlines the entire editing process.
Plugin details and installation instructions can be found on GitHub and Creative Cloud.
Designs
Designs are pre-made projects created by the Plainly team. We created these so you can get started asap, without the need to create custom projects. They have the same functionality as the custom projects, and you can render them in the same way as custom projects (single render, batch render, API render).
You can see related API docs for designs here.
You can use these freely with any Plainly subscription without any limitations. Most of them have multiple formats and multiple colors pre-defined but you can also add custom colors throughout the render form.
If you wish to create templates for Plainly, or you want to send a template request, send an email to contact@plainlyvideos.com
Custom projects
Custom projects are video templates that you create in Adobe After Effects.
How to create custom projects
There are no special requirements when creating a custom project. You can create it as you would normally create a video in After Effects. We have best practices that you can follow, but other than that you have full control over the template.
-
Maximum length and dimensions of the template are determined by your subscription.
-
You can use whatever fonts you like.
-
You can use 3D layers and any After Effects native effect.
-
You can’t use paid plugins.
-
You can’t have more than 2,000 asset files in a project.
-
The compressed size of a project should not exceed 1GB.
-
The uncompressed size of a project should not exceed 4GB.
Adding a custom project to Plainly
After your finish creating your template in After Effects, and you want to add it to Plainly, the first step is to properly package it:
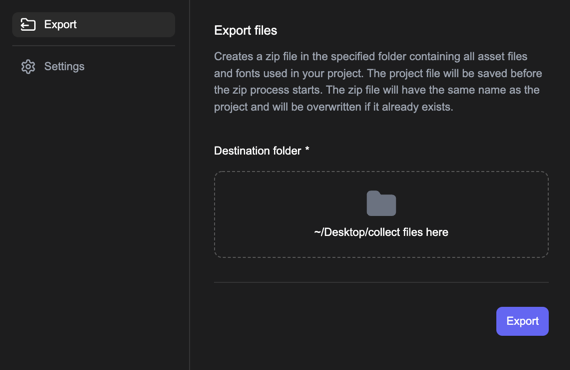
Collect files using Plainly Videos plugin for After Effects
-
Navigate to Export in the sidebar
-
Select the destination folder and click on the
Exportbutton -
Plugin will create a .zip file at the destination folder with the name of the project, and all necessary files and fonts

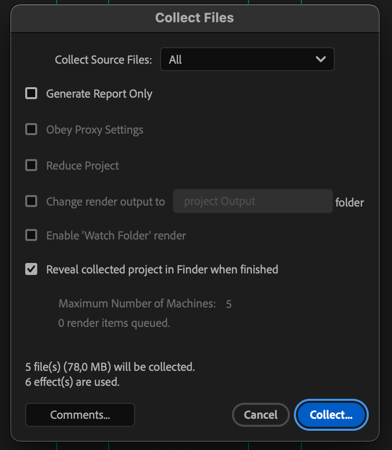
Collect files using After Effects
-
Go to File > Dependencies > Collect Files
-
Go to the folder where you collected the After Effects files and also copy the font files you used in the project inside.
-
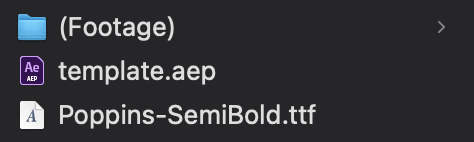
Select the font files, the .aep and the (Footage) folder and create a .zip archive

This is how a proper .zip looks:

After you create the .zip you need to go to Custom Projects > Upload New and the upload window will open. Plainly always support the latest three versions of After Effects, and it will automatically detect the version of the project you are trying to upload. In case you upload a project in a version that is not supported, the auto-upgrade process will start, trying to convert the project to the latest supported version.
|
A few challenges you might face: 1. Template too big - in order to minimize your template size, make sure to check the section below on optimizing After Effects file. You can also use proxy files if you are using high quality MOVs, or link them as a static parameter. 2. Fonts not displaying - Make sure to include the font files in your zip, read more in the font management section. |
Font management
| As stated in Terms of Service, any content you upload, including the fonts, must be your own, or you must have the right to use it. Plainly is not responsible for any copyright infringement. |
In order for Plainly to render your text layers correctly, you need to include all used fonts in the .zip that you upload. Best practise is to place font files in the root of a .zip file.
You should be aware of the following rules and limitations:
-
Only fonts in
.ttfor.otfformats are supported, as well as font collection files (.ttc). -
Variable font files are supported.
-
Fonts used in non-visible or guide layers are not required to be included in the .zip file.
Once you upload a project .zip file to Plainly, we will analyze the project and check if all fonts are included correctly. In case of a missing font, duplicated font files or unneeded font files, the analysis will fail. The failure message will contain the list of missing fonts, in order to help you fix the issue.
| If you are unsure if your current project has correct fonts included, you can execute the project reanalysis from the Project details page. This will trigger a new analysis of the project and will show you if there are any missing fonts. |
Strict font checking
Note that each project can define if the font checking should be strict during rendering or not. It’s used for safeguarding against the poor-quality videos, as sometimes this issue can occur if the original font does not support certain characters in the new text.
If the strict font checking is enabled, after a successful render a check will be performed to confirm that the fonts shown in the video are matching project ones. If the fonts are for any reason not matching, the render will be marked as failed with Fonts invalid error.
If the strict font checking is disabled, the render can never fail with the Fonts invalid error, however some layers could have a fallback font applied if the original one can not be set.
The default behavior is to have the strict font checking enabled, but you can change it in the Project details page.
Parametrization
After the upload, Plainly will take a second to analyze your project.
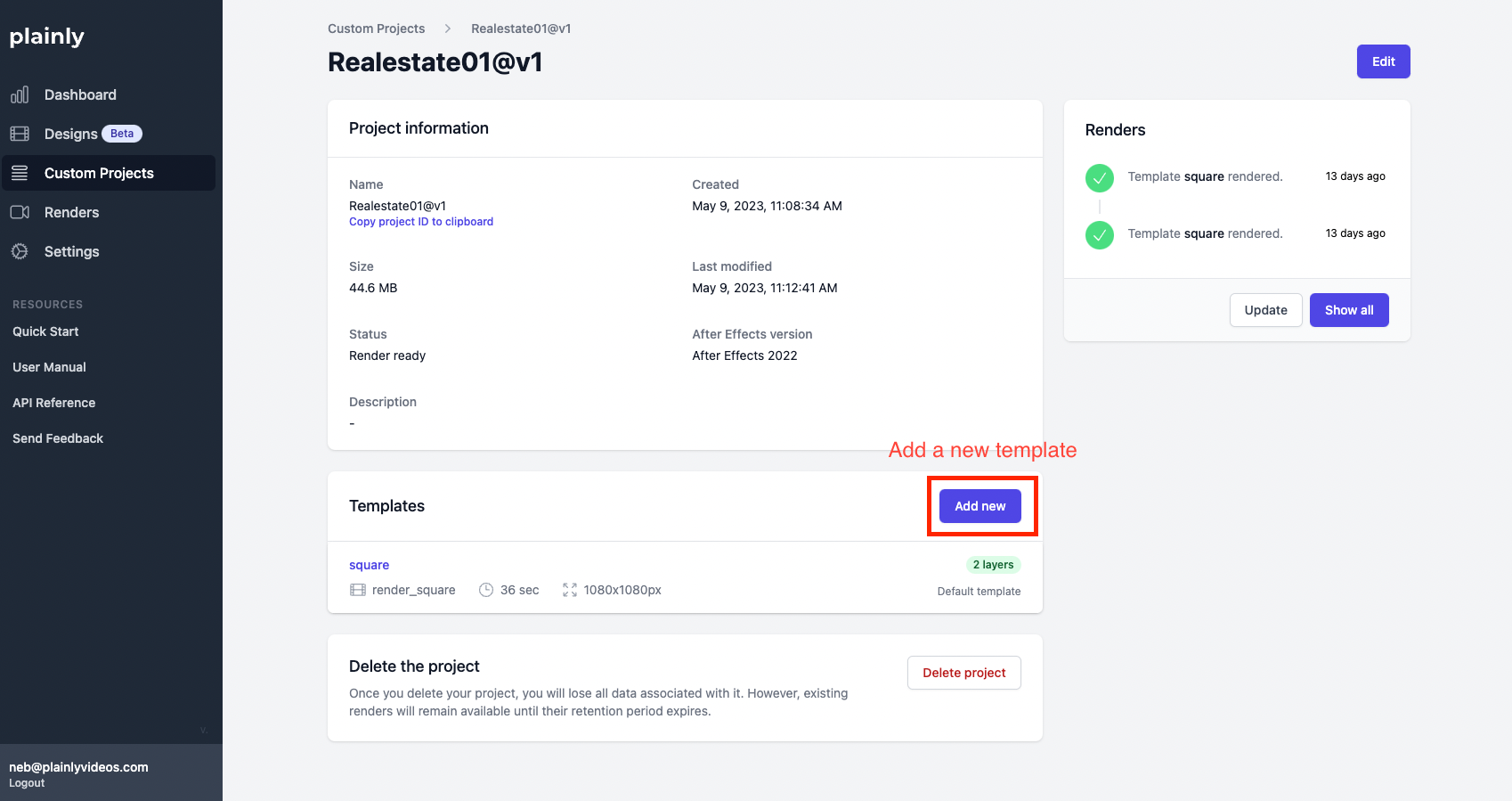
You should then create your templates and add parameters. Templates are a subcategory of a project, and you can have as many templates as you wish in one custom project. The reason why templates exist is to allow you to have multiple variations (for example multiple formats) of one video under one project.
To create a template go to the project page and click on the “Add new” button.

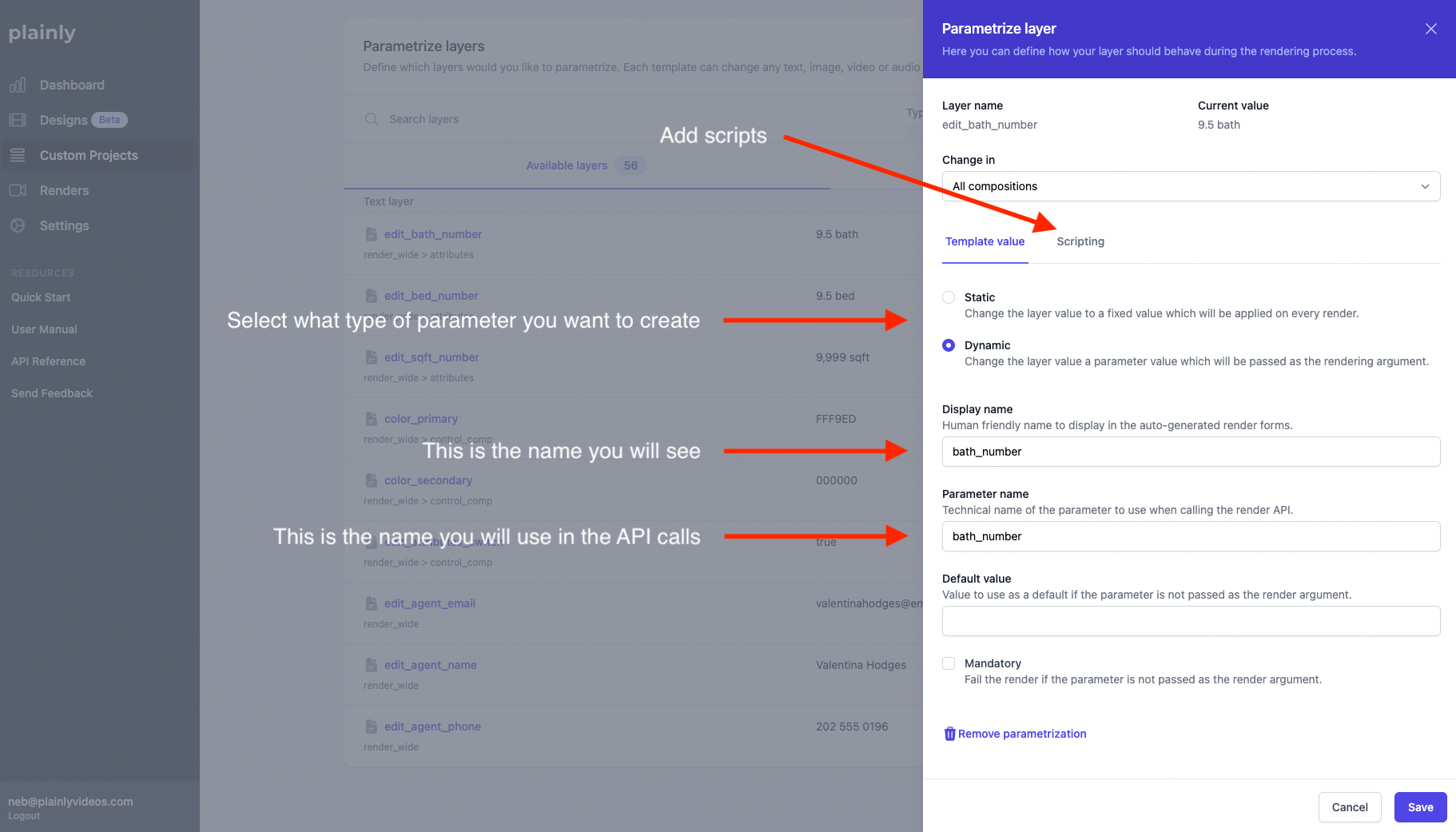
This will open up the parametrization window. In the parametrization window, you will see all the available layers you can make dynamic. Right now we support dynamic text, video, audio, images, colors and control effects. To create a parameter (dynamic layer):
-
Click on the layer you want to make dynamic
-
Select static or dynamic
-
If it’s static, add the new value.
-
If it’s dynamic add the display name and the parameter name.
Go through the list of layers, and make the ones you want to change every render dynamic.

You can also add scripts to layers, scripts are a way to add even more dynamic features to your template.
Effects parametrization
You can also parametrize Color Control, Slider Control, Checkbox Control and Point Control effects when applied to an adjustment layer.

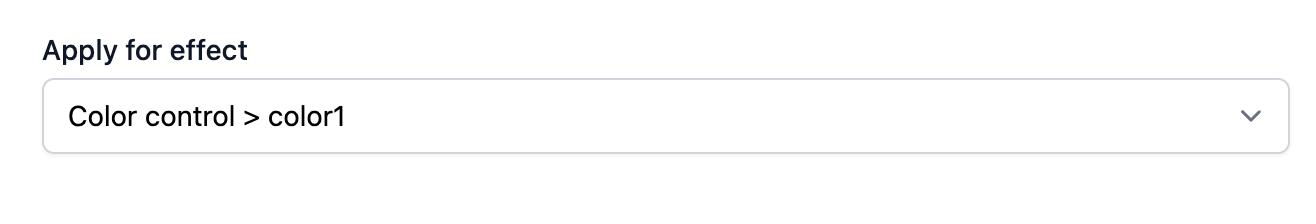
To parametrize an effect, click on the layer, and in Parametrize layer window choose the effect you want to parametrize in the dropdown menu under the Apply for effect.

As before, you can choose between static and dynamic values. If you choose dynamic, you will need to provide a display name and a parameter name. Once parametrized you can change the value of the effect when rendering the video.
| Currently, we support Color Control, Slider Control, Checkbox Control and Point Control effects, but more will be added in the future. |
Automatic parametrization
If you want to get started quickly or have many layers to make dynamic, you can use the automatic parametrization feature. This feature will automatically generate templates and optionally parametrize layers that are text, media or colors.
Templates are generated by analysing the project’s compositions, and layer parametrization is applied to layers contained in the selected composition tree. The type of the auto-parametrization defines which composition will be selected for template creation, and which layer will be selected for parametrization.
The action can be done through the Auto Create Templates API endpoint or in the UI by clicking the Auto-generate button in the Templates section of the Project details page.
We currently support two types of automatic parametrization, All and Prefix.
All type
This type will, without any additional configuration, generate a single template for the root composition with the most nested layers without parametrizing any layer.
You can control the behaviour of this auto-parametrization type by using the following options:
-
greedy- the auto-parametrization will generate a single template for every root composition in the project. -
allLayers- the auto-parametrization will be done for every layer contained in a target composition. -
targetCompositionName- the name of the composition that will be used as a target for template creation. -
excludeAdjustmentLayers- the auto-parametrization will ignore all adjustment layers. -
excludeGuideLayers- the auto-parametrization will ignore all guide layers. -
excludeDisabledLayers- the auto-parametrization will ignore all disabled layers. -
excludeShyLayers- the auto-parametrization will ignore all shy layers. -
applyExclusionsToCompositions- exclusions will also apply to entire compositions if they are marked as shy, disabled, guide, or adjustment.
If you provide both greedy and targetCompositionName, the targetCompositionName will be used for template creation, and the greedy option will be ignored.
|
Prefix type
This type will generate templates for all compositions that have a specific prefix in their name. This is useful if you have a lot of compositions, and you want to generate templates for a subset only. Auto layer parametrization will also be done based on the provided prefixes, and only prefixed layers will be parametrized.
The available option for this auto-parametrization type are:
-
prefixes- an array of prefixes that will be used to test if composition and layer names are prefixed with any of the given ones (if prefixes are not provided, the default prefix used isplainly). -
stripPrefix- if enabled, the prefix will be stripped from the template name and layer parameters names. -
targetCompositionName- the name of the composition that will be used as a target for template creation (optional). -
excludeAdjustmentLayers- if enabled, the auto-parametrization will ignore all adjustment layers. -
excludeGuideLayers- if enabled, the auto-parametrization will ignore all guide layers. -
excludeDisabledLayers- if enabled, the auto-parametrization will ignore all disabled layers. -
excludeShyLayers- if enabled, the auto-parametrization will ignore all shy layers.
If you provide both prefixes and targetCompositionName, the targetCompositionName will be used for template creation, and prefixes will be ignored.
|
Scripting
Scripts are features that you can add to certain layers or compositions that will make your project even more dynamic. To add them, click on the “Scripting” tab in the parametrization step.
| Scripts can be applied to compositions, not only layers. You can also apply more than one script to the same element. |
There are two basic groups of scripts available:
-
Static scripts - these define fixed script options during the parametrization and behave the same for every render execution.
-
Dynamic scripts - these pickup script options from render parameters, and thus can behave different for every render execution.
Here’s an overview of all scripts (sorted from the most used to the least used by our users):
Static scripts
Crop
This script will crop the parent composition of the layer based on that layer. This is the most useful script because it allows you to control the final duration of the video based on dynamic layers. For example, you can have a dynamic background video. You can apply the crop script to that video and the final, output video will be the same duration as the background video. Otherwise, the output video will always stay the same duration as it was set in the template.
| Make sure that the asset you’re using in the template is longer than any asset that will be swapped out. The crop script won’t work if the placeholder asset is shorter than the one you’re swapping it out for. |
Shift in
This script will shift a layer to start at the start/end point of another layer. This is a great script if you for example have a background video (with variable length) and an outro. For the outro to start at the end of the background video you will apply the shift in script to the outro layer and pin it to the endPoint of the background video.
Spread layers
Another useful script that allows you to have a dynamic number of layers that get shown depending on the input. Imagine a slide show with 10 images. In the final workflow, you want to be able to send anywhere from 5 to 10 images in your render call. You can add the spread layers script to the main comp, and Plainly will (depending on the number of images you pass) turn off the layers that don’t have any input, and extend the rest of the layers to fill out the composition.
Shift out
Does the same thing as shift in just with the end of the layer.
Extend
This will extend the out point of your layer (the ending) to match the asset that it’s being sent for rendering. This script is useful in cases where you have a placeholder asset that’s a 10-second video, and you want to swap it out with a 20-second video dynamically. If you don’t add the Extend script, After Effects will cut your video after 10 seconds. With the Extend script it will show the full 20 seconds.
Stretch
This will stretch the layer based on an in/out point of another layer.
Trim in/out
This will trim the layer based on another layer in the same composition.
Set duration
This script is used if you want to set a fixed duration in seconds of a specific layer. The duration can be different from the one in the After Effects projects. Setting a duration of zero will effectively make the layer invisible.
Media auto scale
This script will automatically scale the media to its original layer size. This is useful for adapting a dynamic image or video of a different size to match the original media dimensions.
Available settings in the media auto scale script are:
-
fill- will scale the media to fill the layer. -
fixedRatio- will keep the aspect ratio of the media (recommended on). -
transform.size- if you want to set custom size of the media layer. -
transform.position- if you want to set custom position, relative to the composition of the layer.
Applying the fill setting will make sure that the media layer will fill the entire original layer size. Now, this can be a problem if you have a portrait image, and you want to fit it into a landscape composition, because the media layer will get stretched. In that case, you can use the fixedRatio setting, which will keep the aspect ratio of the media layer. We suggest using the fixedRatio setting always, as it will make sure that the media layer is always kept in the correct aspect ratio.
If fixedRatio is used on its own, the media layer will be scaled to fit the original layer size (vertically or horizontally), but it will not fill the entire layer size, instead it will result in a letterbox effect.
If you want to set a custom size of the media layer, you can use the transform.size setting, and set the size of width and height in pixels. This can be useful if you want all of your assets to be the same size, for example 1920x1080.
You can not use the transform.size and fill or fixedRatio at the same time, as transform.size is strict size that you will provide, while fill and fixedRatio depend on provided image / video and original layer size.
|
If you want to set a custom position and move the media layer, you can use the transform.position setting, and set the coordinates of the position in pixels. This can be useful if you want to position the media layer in a specific place in the composition. This setting can be used in combination with all other settings.
There are two ways of using this script:
-
When parametrizing the layer (dynamic or static), you can check the box next to
Auto scale, and we will automatically apply the script to that layer, withfillandfixedRatioenabled. -
You can add the script manually to the layer, by navigating to the
Scriptingtab, and selecting theAuto scale mediascript.
To learn more about how media auto-scaling works and how it’s implemented in your project, check the Images / Videos section.
Text auto scale
This script will automatically scale the text when used in a dynamically or statically parametrized text layer. The script will scale the text to fit the sizes of the original text layer.
Text scaling is performed around the Anchor Point of the text layer. Knowing that, you should position the anchor point of the text layer in the place where you want the text to be scaled from. For example, if you want the text to be scaled from the center, you should position the anchor point in the center of the text layer, or if you want the text to be left aligned, you should position the anchor point in the top-left corner of the text layer, so this way, text layer will keep the original position, and only the size will be changed.


To use this script, either check the box next to Auto scale text when parametrizing the text layer, or add the script manually to the layer by navigating to the Scripting tab, and selecting the Auto scale text script.
To learn more about how text auto-scaling works and how it’s implemented in your project, check the Text scaling section.
Composition set size
| For this script to work, your After Effects project should be setup for rendering in different resolutions. |
This script allows you to change the size of the composition, and can be useful when you need to adjust the resolution of your composition during the rendering process. Simply provide the width and/or height of the composition in pixels.
Dynamic scripts
Image sequence
This script is for those who want to use an image sequence as a parameter for rendering, and it’s only available when creating a rendering using REST API. To set it up, add this script to a video or image layer, and make sure that you don’t parametrize that layer, just add the script. The script will ask you to add a parameter name. To swap it out for an image sequence during rendering, you need to add that parameter name in the parameters list and send the array containing your image sequence as a parameter.
If you define the parameter with a name image_sequence in the script, here is an example a body for create render JSON that provides an array of images to be used for the sequence creation:
{
"projectId": "5bf8483b-a591-476a-afff-0db5fe1ea70f",
"parameters": {
"image_sequence": [
"https://cdn.filestackcontent.com/0ITCVdATSZyyUpP4JRvu",
"https://cdn.filestackcontent.com/4eOvgf8hR3OcaPTW5wZb",
"https://cdn.filestackcontent.com/G9JSG5YQhuswnPuCaq8S",
"https://cdn.filestackcontent.com/Wp7VUtnpTpW82jg0Z2h0",
"https://cdn.filestackcontent.com/M05K3YEpSHCoeOx2AFTW"
]
}
}Layer management
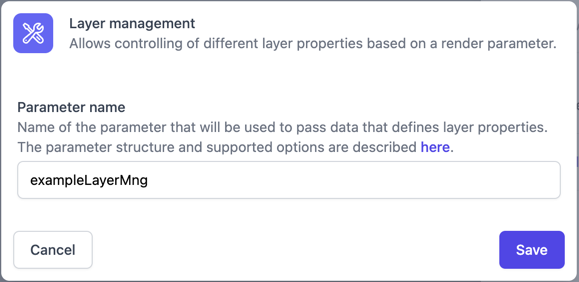
This script allows you to control and define different layer properties during the render execution. The script is applied to the layer you want to control, and you only need to provide a parameter name which will be used to pass the layer properties when invoking the render.
Currently, the script supports the following properties:
-
duration- Sets the duration of a layer in seconds. Must be a positive number or a zero. Setting a duration of zero will effectively make the layer invisible. -
startTime- Sets the start time of a layer in seconds relative to the composition it belongs to. Must be a number. -
enabled- Changes the visibility of the layer. -
audioEnabled- Turn the audio of the layer on or off. -
font- Changes the font of the text layer. The value should be set to the font’s PostScript name. Any additional fonts must be included in the project package, unless used with thefontUrlproperty. -
fontUrl- URL pointing to an external font file (e.g.,.ttf,.otf,.ttc). This property must be used in conjunction with thefontproperty and the provided font file must include the PostScript name that matches the value of thefontproperty. -
fontSize- Changes the font size of the text layer. -
width(only compositions) - Changes the width of a composition in pixels. -
height(only compositions) - Changes the height of a composition in pixels.
| All supported properties are optional. If they are not provided in the render parameters, the script will not apply any changes to the layer. If you specify a property for non-supported layer type, the script will ignore it. |
If you define the parameter with a name my_layer_mng in the script, here is an example a JSON body to provide when invoking the render, in order to set duration of a target layer to 5.5 seconds:
{
"projectId": "5bf8483b-a591-476a-afff-0db5fe1ea70f",
"parameters": {
"my_layer_mng": {
"duration": 5.5
}
}
}Here is the extended example with additional properties:
{
"projectId": "5bf8483b-a591-476a-afff-0db5fe1ea70f",
"parameters": {
"my_layer_mng": {
"duration": 10,
"startTime": 2,
"enabled": true,
"audioEnabled": false,
"font": "Montserrat-ExtraBoldItalic",
"fontSize": 32
}
}
}Here is the example that changes composition size:
{
"projectId": "5bf8483b-a591-476a-afff-0db5fe1ea70f",
"parameters": {
"my_layer_mng": {
"width": 1920,
"height": 1080
}
}
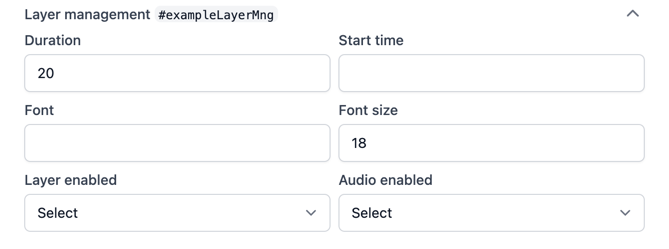
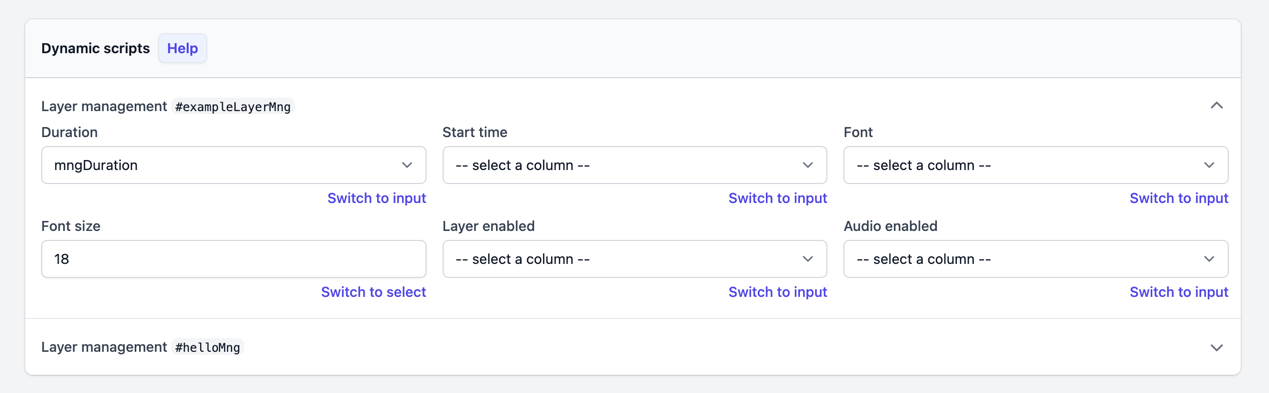
}Support for the layer management script is also available on the UI. First you need to add the layer management script to a layer that you want to control and save the template.

Navigate to the Render form, and you will see your layer management script as part of the parameters. Expand the script and define the changes you want to make to the layer, and hit render.

Layer management parameters also work with batch renders. Either define a column with values for each render, or input a single value that will be applied to all renders.

Auto link action, also works with layer management parameters. To perform auto linking you must follow this naming convention:
-
exampleMng- name of the layer management script parameter in the template -
exampleMng_duration- CSV column name should be, name of the layer management script parameter followed by the property you want to change
| Use generate CSV example option if unsure about the naming convention. |
Scene management script
| WARNING: Advanced, for VideoGenius users only |
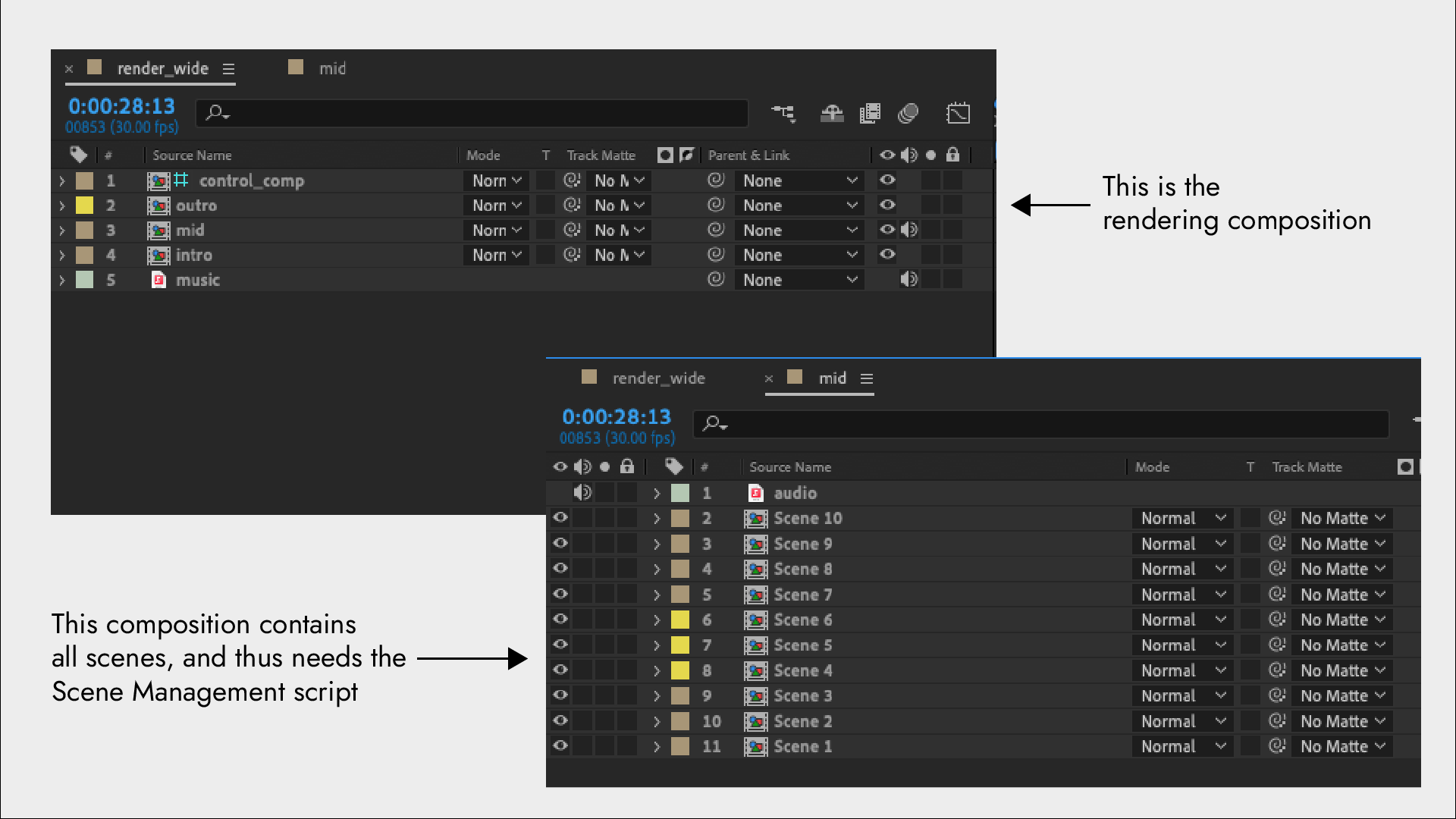
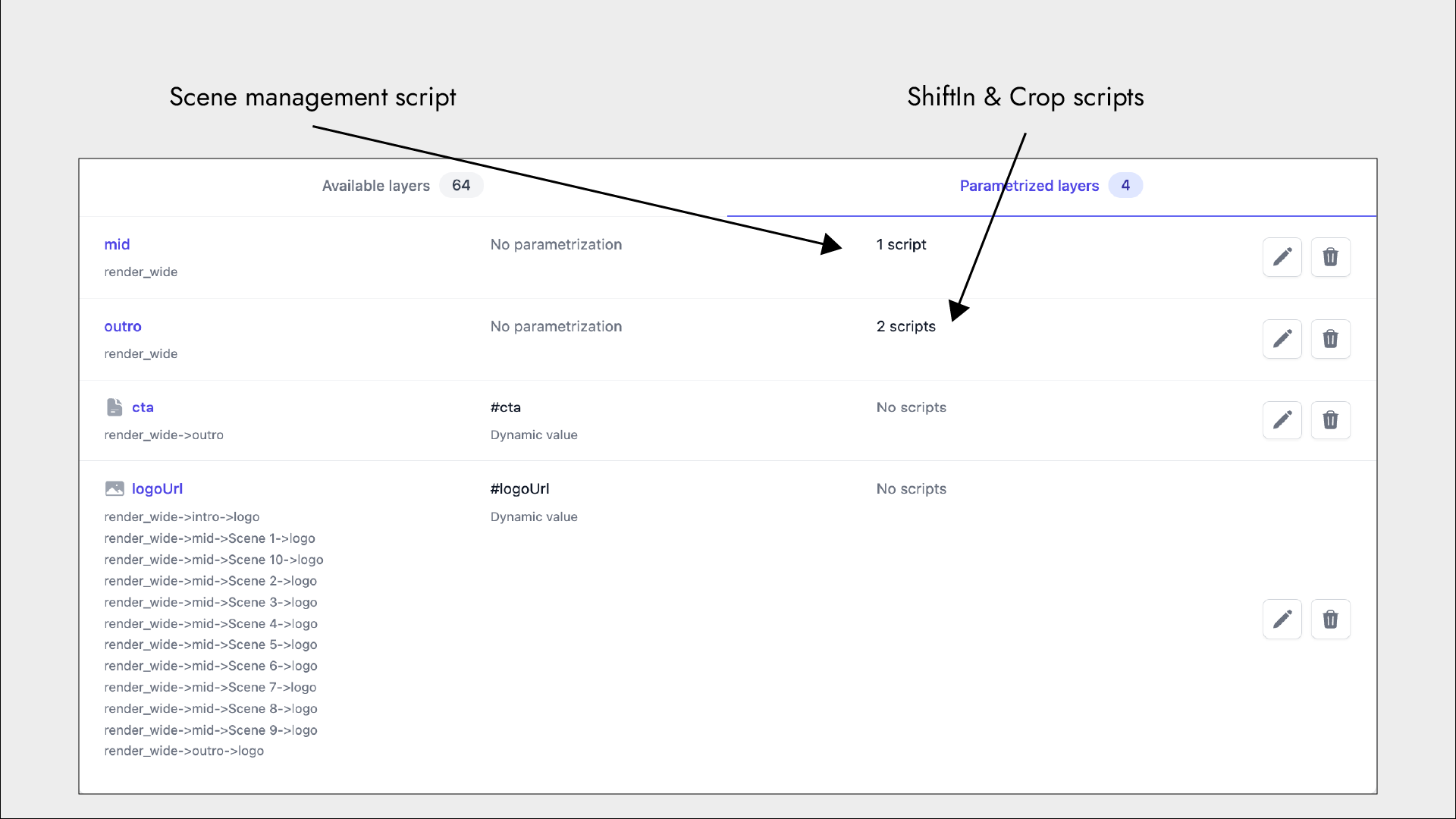
The scene management script is specifically built for templates that will be added to our VideoGenius product. It’s mandatory to add this script in order for custom projects to work with the VideoSynth product. You need to add it to the composition that contains all the Scene compositions.

In the example above, this would be the mid composition. You can combine the Scene Management script with other scripts in order to achieve the output you wish. You can see in the example below how we did this using a combination of Scene management, ShiftIn and Crop scripts.

After adding the script to the composition that has all of your scenes, you will be required to set up the following fields:
-
Main asset layer name - this is the layer that contains the
main asset. This basically means the voiceover or the avatar video layer that will drive the length of the video. -
Scene composition prefix - specify what’s the prefix of your Scene compositions. For example, if you name the scenes "Scene 1", "Scene 2", etc. in After Effects, you should write
Scenein this field. -
Max scenes - specify the maximum amount of scenes that this template can have.
-
Scene overlap - specify the overlap (in frames) that your scene compositions have. This ensures that you can animate a nice transition between the scenes.
-
Media composition prefix - similarly to the Scene composition prefix, you need to specify what’s the prefix in the name of your media compositions. If you name your media compositions "Media 1", "Media 2", etc. in After Effects, you should write
Mediain this field. Media compositions are compositions that contain the asset for each scene. -
Scene asset layer name - specify the name of the layer that contains the asset in the scenes. This can be either an image or a video layer.
-
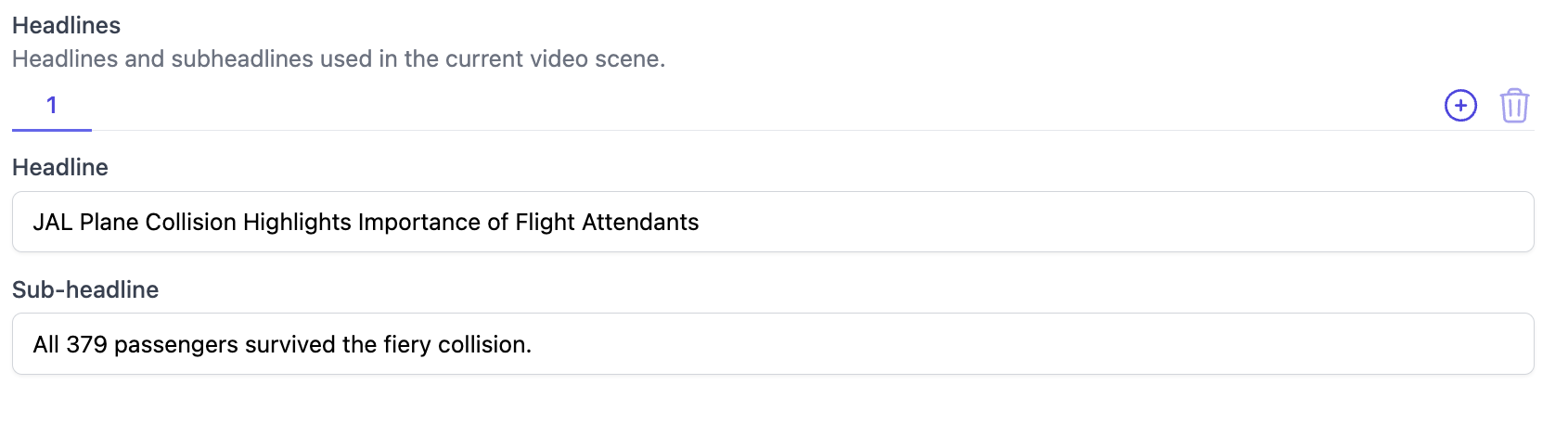
Headline composition prefix - same as Scene composition prefix, or Media composition prefix but for headlines. Specify the prefix in the name of your headline compositions. Headline compositions should contain the headline and the sub-headline layers.
-
Max headlines - specify the max amount of headlines (and sub-headlines) per scene.
-
Heading layer name - specify the name of the headline text layers.
-
Sub-heading layer name - specify the name of the sub-heading text layers.
A few things to keep in mind:
-
Scene, media and asset compositions need to be named the same throughout the template. This is important because if you specify the
Media composition prefixto beMedia, the script can’t find your media compositions if you name one media compMedia 1in the first scene, and thenMedia Secondin the second scene. Keep the naming consistent. -
This is also true for headlines and sub-headlines.
-
Best practice is to create the first scene, and then duplicate it to keep the structure, and then work on the graphic elements, transitions, etc. Make sure that you don’t reuse the compositions, and don’t forget to change the numbers (Media 1, Media 2, Media 3, etc.) depending on the scene.
Scripts ordering
A key thing to point out is that scripts are executed in the order that you set them up in the parameterization step.
For example, sometimes you want to apply the shiftIn before the crop script (just think for a second how would you do this if you were doing it manually, and then apply scripts in the same way). This is really important because not applying them in the correct order can cause unwanted results.
|
A few challenges you might face: 1. Output video does not look good - Check the order in which you applied the scripts, also make sure that you didn’t add too many scripts. One or two scripts is often enough. Failed renders Two failed renders in a row - Make sure that you didn’t add duplicate scripts. 3. The project must contain an .aep file in the ZIP root folder. - This error comes up when you compress the folder, and not the contents of the folder. |
Default rendering options
Each template can define a set of default rendering options that will be used for every render execution of that template. These options are set up in the template details page, and they can be overridden by the options supplied when invoking the render.
The overriding is done in the all or nothing manner per category, meaning that if you provide a specific rendering option category in a render request, all default options from the same category will be ignored. Currently, the following categories exist:
Reference parameters in options
Some of the options support the usage of parameter references as their values. This is useful when you want to have a dynamic option that depend on a render parameter. To reference a parameter in an option value, you need to use the following syntax:
{{parameterName:defaultValue}}The default value is optional, and if not defined, will resolve the option to null if the given parameter name could not be found in the render parameters. Optionally, you can define an empty string as the default value, by using the following syntax:
{{parameterName:}}You can combine multiple parameter references and fixed (static) values in the same option. In this case all the references will be replaced by their values, and the fixed values will remain as they are. Note that if any of the referenced parameters is given without a default value and without a render-time value then the entire result of the option will be null.
{{name}} - {{season:Winter}} Sale Project - 16x9The fields that support parameter references are:
-
Video file download name
-
Webhook passthrough
-
Integrations passthrough
|
Reference passthrough in the default options
It is also possible to reference a value of a the webhook or the integration passthrough in the default options. These are available as Same rules apply for usage of these parameters as for the regular render parameters. |
Template editing
If you finish your setup (create templates & parameters), start rendering and notice a mistake you can easily update the template without the creation of a new project. Go to your After Effects project, do your edits and click on the “Edit” button on the project page. This will open the same upload form as you saw during the initial upload. Make sure that you select the right version of After Effects.
It’s important to note that you can’t delete any parametrized layers, or edit their names if you want the edit to work. Once we create the map of the dynamic parameters, we expect to see the same map during the upload of the edited project.
If you delete, change sources, or change the names of parametrized layers make sure that you also edit the template. Delete the parametrized layers that you changed, save the template, and then add them again.
|
A challenge you might face: Failed renders - If you changed any layer names or source files in your After Effects project this will cause failed renders. To fix, delete the parametrization, save the template and add parametrized layers again. Also, double-check the version of After Effects and make sure that you correctly marked the version during the reupload. |
After Effects best practices
After Effects templates for custom have no special requirements, you can simply create your template as you would create any video. We do however have best practices that help you get the best output. These best practices involve formatting of text, formatting of images, proper naming structure, and similar.
If you have any questions, feel free to contact us at ae@plainlyvideos.com.
Naming Layers
Custom projects often have a lot of layers. In order to be as efficient as possible during setup, you can put a prefix in the layer when naming layers that should be dynamic. This way you can find them easily in Plainly during the parametrization.
| Make sure that you didn’t add any non-English characters to layer/file names. This will cause failed renders. |
Compositions
To easily find the rendering compositions in the setup process, make sure that you add a prefix (.ie “render_”) to make your life easier.
Text scaling
We also support the auto-scaling of text through the Text auto scale script, that will do the auto-scaling automatically for you. Check the Text auto-scale section for more details.
|
Depending on what type of text are you using in the template (paragraph or point) you can add the following expressions in order to achieve auto-scaling. When added, the text will automatically scale based on the input, and a defined bounding box.
Paragraph text
If your templates use big lines of text, you are probably using paragraph text (that is bounded by an area), and it probably goes into multiple lines. Create an area that the text should fill, and find a reasonable amount of characters that you think will cover all use cases. If you know all use cases that are then the best-case scenario because you can plan and design accordingly.
Your best chances in keeping this controlled are limiting the number of characters that the user inputs. This is not enforced in any way in After Effects, you just need to provide the number of max amount of characters that each layer can take and notify the user.
In order to keep the text centered at all points, apply the following expression to the anchor point of that text layer.
top = sourceRectAtTime().top; left = sourceRectAtTime().left; x = left + (sourceRectAtTime().width/2); y = top + (sourceRectAtTime().height/2); [x,y]
Point text
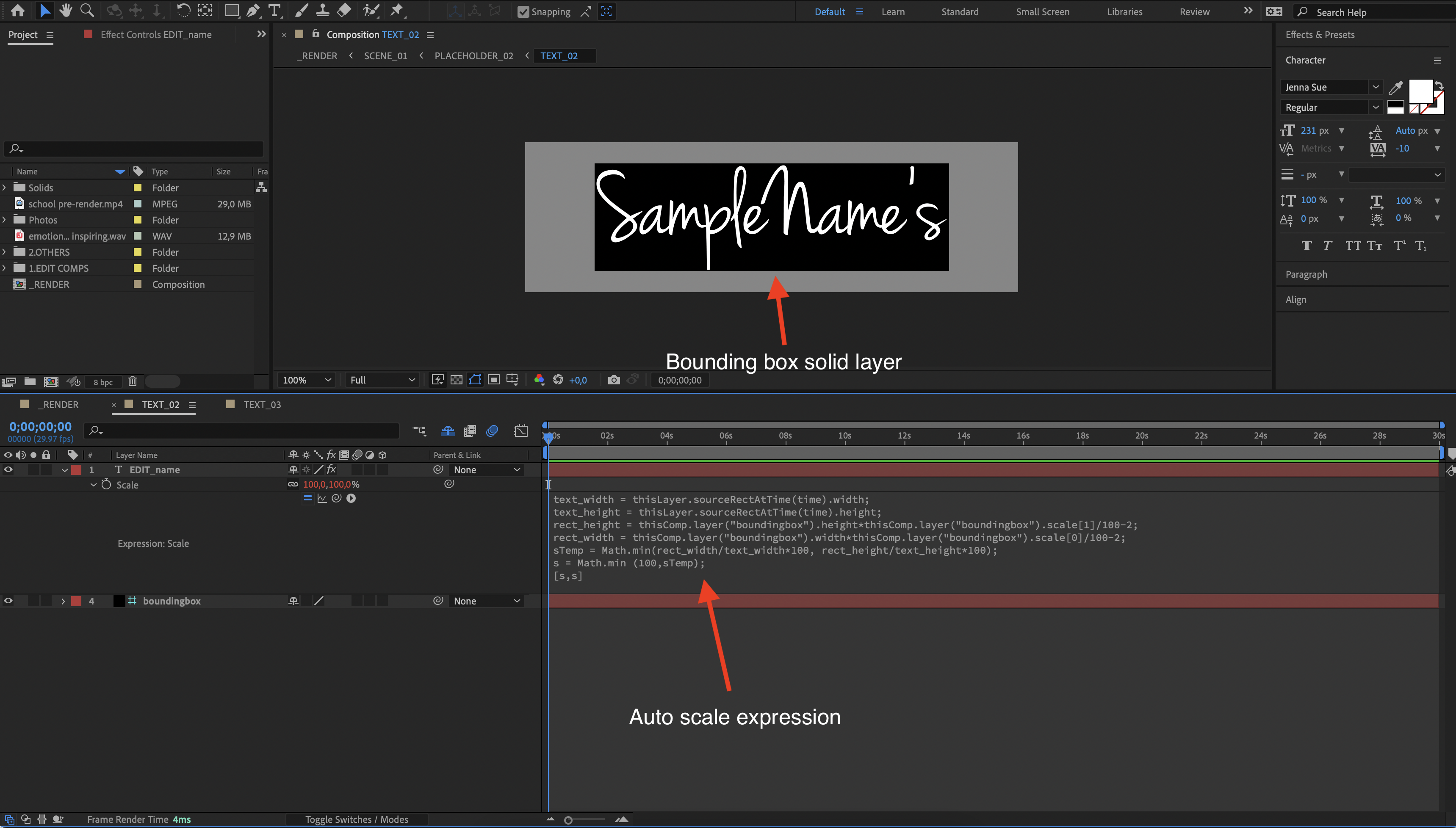
If your text is in one line, that means that you’re probably using point text. Point text is very easy to manage, as you can add a simple expression that will automatically scale the size of the text based on the input. Simply create a solid layer named “boundingbox” which will serve as the borders for your text.
If the text goes beyond the borders of this text, it will start scaling down. After you create the solid layer, add the following expression to the scale property of your text layer.
text_width = thisLayer.sourceRectAtTime(time).width;
text_height = thisLayer.sourceRectAtTime(time).height;
rect_height = thisComp.layer("boundingbox").height*thisComp.layer("boundingbox").scale[1]/100-2;
rect_width = thisComp.layer("boundingbox").width*thisComp.layer("boundingbox").scale[0]/100-2;
sTemp = Math.min(rect_width/text_width*100, rect_height/text_height*100);
s = Math.min (100,sTemp);
[s,s]

If you have multiple text layers in the same comp that need automatic scaling, make sure to create multiple bounding boxes, and change their names in the expression above.
Text background
If your paragraph text has a colored background, and you want the background to scale with text, make sure to apply the following expressions:
To the text anchor point
yPos = thisLayer.sourceRectAtTime(time).height / 2; [0, yPos]
To the Rectangle Path/Size of the shape that’s serving as the background
subText = thisComp.layer("name_of_our_text_layer");
textWidth = subText.sourceRectAtTime(time).width + 70;
textHeight = subText.sourceRectAtTime(time).height + 70;
[textWidth, textHeight]
70 is the padding - you can adjust it manually.
Images / Videos
We also support the auto-scaling of images and videos through the Media auto scale script, that will do the auto-scaling automatically for you. Check the Media auto-scale section for more details.
|
One of the biggest issues when creating templates is scaling images and videos. In a perfect world, all images/videos are the same dimensions, but this usually is not the case. Luckily you can get auto-scaling assets in After Effects.
To begin, each dynamic image or video should reside within its own composition. Think of these compositions as containers that hold the respective media. It’s essential not to apply any effects or keyframes directly to the image or video within these compositions; instead, all adjustments should be made to the composition itself.
The dimensions of these "container" compositions should reflect the maximum size you want the image or video to appear within your project.
We need to add the Scale to Comp effect on each image/video. This effect will automatically scale the image/video according to its container comp.
-
Download the preset from this link
-
Paste the preset inside the Documents > Adobe > After Effects (version) > User Presets folder
-
Apply the effect to every dynamic image/video
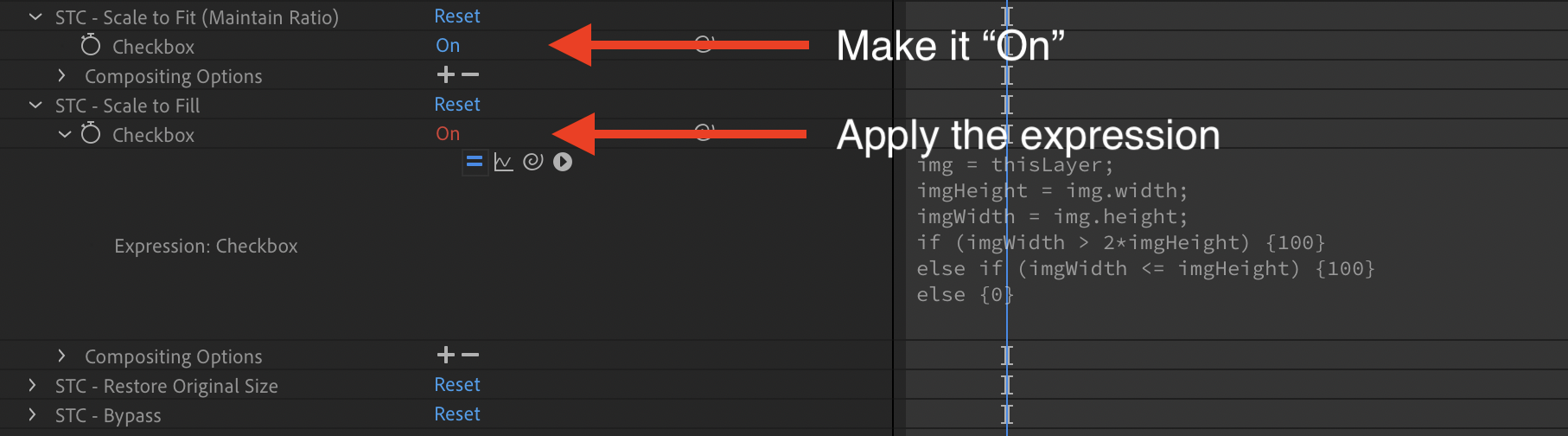
When you apply it, you will have a couple of options in your "Effect Controls" panel, make sure to check the first box, and apply an expression to the second checkbox:
If Composition is Vertical:
img = thisLayer;
imgHeight = img.width;
imgWidth = img.height;
if (imgWidth > 2*imgHeight) {100}
else if (imgWidth <= imgHeight) {100}
else {0}
If Composition is Horizontal:
img = thisLayer;
imgWidth = img.width;
imgHeight = img.height;
if (imgWidth > 2*imgHeight) {100}
else if (imgWidth <= imgHeight) {100}
else {0}
| If Composition is square: Just check first 2 boxes (fit and fill), there’s no need for any expression. |

Color control
If you want to dynamically swap a color of a solid layer, we support that out of the box. Just upload your project, make your solid dynamic, and you will be able to control its colors.
If you want to dynamically swap out colors of other layers (such as shape, text or similar) you will have to set up a color-control layer. This is a text layer in After Effects that will hill hold the HEX value of the color.
Start by adding a new text layer, and type in the hex code of the color (without the #). Then, go to the layer which you will re-color and add the following expression to its color property:
function hexToColor(theHex) {
var r = theHex >> 16;
var g = (theHex & 0x00ff00) >> 8;
var b = theHex & 0xff;
return [r/255,g/255,b/255,1]
}
hexToColor("0x" +comp("control_comp").layer("color_primary").text.sourceText);
Make sure that you reference the right comp and the right layer! You can have as many dynamic colors as you wish, just make sure to create a text layer for each color.
If the layer you want to re-color doesn’t have a color property, you can add a fill effect and then apply the expression to the color property of that fill effect.
Optimizing the After Effects project
-
Pre-render as much as possible - pre-rendering is the most useful technique for lowering render times. Make sure to pre-render all layers that are using effects, or that are slowing down the preview in After Effects. Also, pre-rendering image sequences will make sure that your project can be under our upload limit. Simply isolate the layers you want to pre-render one by one, and render them out as a mp4. If you have layers with transparency, add a green screen as a background, and key out that green screen in the template.
For example: If you use any of Trapcode plugins; pre-compose it; render that composition as a .mp4 sequence and turn off the original layer. You just pre-rendered a composition.
This is a huge boost to your render times because AE doesn’t have to calculate heavy layers with complex effects or plugins on it, it just plays a .mp4 video. -
Use as few effects and plugins as possible - Effects destroy render times. If speed is important to you, try lowering the amount of the effects/plugins to a minimum, or if it’s possible don’t use them at all.
-
Use as few expressions as possible - Expressions are also a killer for render times. Especially very complex expressions. After Effects needs to calculate the expression you set every frame, and if it’s a big one you bet it will slow down your renders.
-
Resize all the assets in the comp - If you use large assets, they will also affect the render time. Try cropping all the assets in your composition to the right dimensions, instead of using a 4k image or video in a 720p composition.
-
Cut down resolution if you don’t need it - If you are posting to social media, there is no need to use 2k or 4k videos. Research the best dimensions for videos and cut down the resolution if you see that your videos are too big.
-
Optimize your pre-comps - Before finalizing your project, check all pre-comps just to make sure that you don’t have unnecessary files in there. It’s very easy to overlook objects off-screen which will increase your render times. Check everything, clean up, and optimize.
Static link sharing
Only available on certain Plainly subscription plans.
Sharing links enable you to have static, non-changeable, links for videos rendered in your projects. Since every video rendered has its own unique link where it can be downloaded, this feature enables you to have a single link for each project and template. Sharing can operate in two modes:
-
Automatic latest promotion - this mode will always promote the latest successfully rendered video for the given template to the shared link automatically.
-
Manual promotion - you explicitly select videos you want to promote to the shared link.
You can enable sharing by clicking on the Enable sharing button in the project details page.
Sharing can be enabled only for the complete project and will affect all templates.
The sharing link for each template can be found in the template details page.
Please note that sharing links will become nonfunctional if:
-
Sharing is disabled for a project, or a project is deleted
-
A template is deleted (only affects a link for that single template)
Sharing is currently only supported for the .mp4 video format.
|
Rendering
Rendering is a process of sending data to Plainly and exporting a new instance of a template you set up. There are a few ways you can do this.
Single render
If you want to quickly render out a single video, you can do that through the rendering form in our app. Simply go to the template you want to render, click on the “Render” button in the top right and fill out the parameter fields.
Once you fill out the parameters, and click render that will send one render request to Plainly, and your render will appear in the “Renders” tab (which you can access from the sidebar).
Batch render
If you want to send a batch of requests to Plainly, but don’t want to use our API you can do this with the batch render. All you have to do is create a CSV with all variations you want to render. Create one column for one parameter, and each row will be a new render.
| You can generate CSV example file, based on all of your parameters and layer management parameters, to get you started, on Template details page, or on the first step of Batch render. |
Once again, go to the render form, and click on the “Batch render” button on the top. Upload your CSV, map columns to parameters, and click render. This will instantly send a request for as many renders as you have rows.
Batch download
Batch renders are downloadable as a batch. After sending a batch render, or while on the renders page, you can click on the Batch download button, that will take you to the download page. There you will choose which batch you want to download, click next, review your chosen renders, and once you are ready, download the batch.
API
Plainly’s API is how you can get the most out of our tool. It’s a powerful API that allows rendering of huge volumes. You can do that with batch rendering, but with the API you have the ability to create even more robust workflows.
Almost all actions you do within our web app can be done through the API. This means that you can set up templates, get render info, and of course render videos through the API.
Asset handling
Any assets you’re sending to Plainly have to be stored on the cloud, and during the rendering you will be providing a link to that asset. This link has to be public (or a signed URL with long-enough validity period) and if you are not sure if it’s going to work, the easiest way to check is to open the single render form and paste the link in a parameter field.
Plainly will do the asset validation process, and if this is a valid link it wil tell you. More on failures to validate and import assets can be found in the troubleshooting section.
|
Use a cloud storage without rate limiting
It’s important to mention that some cloud-based storage solutions have rate limiting, which can cause issues in the way that asset is validated correctly, but then fails to be downloaded during the rendering process. Especially in cases of batch rendering, where multiple requests are sent at the same time, this can cause a lot of issues. To avoid this, we recommend using following cloud storage solutions:
Avoid using Google Drive, Dropbox, or similar solutions, as they have very low rate limits. |
If you create renders with the render form, you can also use our native file upload system. This will allow you to upload files from the local machine, but this system is not available with the API or batch rendering.
Advanced rendering options
Advanced rendering options are accessed through the top right button in the render form. These options allow you to set up different output formats, add a webhook, export thumbnails, add captions or add a watermark.
Rendering options can also be set on a template level, which means that every time you render a video from that template, these options will be applied.
Render formats
By default, Plainly will render out a video in the MP4 format using with following encoding properties:
-
libx264codec for video encoding (yuv420ppixel format) -
aaccodec for audio encoding -
frame rate of
25fps
Render format is controlled by the Output Format settings, and there are two ways you can control and adjust the rendering format to your needs.
1. Define After Effects output module settings
First way is to explicitly control the output of the After Effects rendering process. If output module is set during the rendering Plainly will provide exact video as produced by After Effects without any additional encoding by default. This gives you few benefits:
-
You can get original frame rate, as defined in an After Effects project rendering composition.
-
You can get output with an alpha channel.
-
You can get faster rendering times when no additional encoding is specified, but then the video file size will be larger.
Currently, the available options for output module are:
-
H_264- This will render out a video using After Effects built-in output module called H.264 - Match Render Settings - 5 Mbps. -
HQ- This will render out a video using After Effects built-in output module called High Quality (outputs a.movfile). -
HQ_ALPHA- This will render out a video using After Effects built-in output module called High Quality with Alpha (outputs a.movfile).
2. Use post encoding settings
Second way is to use post encoding settings which add additional step of encoding the video output by After Effects using the FFmpeg library. There are few different post encoding types you can use:
-
default- This will render out a video using the default settings mentioned above. -
none- This explicitly defines that no additional encoding should be done, and you’ll get original video as produced by After Effects. -
smallest- This will render out a video using the smallest possible file size, with an acceptable quality using H.265 codec. -
custom- This allows you to define custom encoding settings on your own. -
captions- This allows you to attach captions to your video, and can be used with other post encoding types. -
scale- This allows you to scale the video to a desired resolution.
The custom encoding settings can be defined using one of or both of the following parameters:
-
encodingFormat- this is the short name of the encoding format you want to use and where encoding parameters are pre-defined. Currently, the available options areMP4,MP4_H265,GIF,MOV,OGG,WEBM,MXFand you would get a video in the desired format. -
encodingParamsLine- any custom FFmpeg encoding parameters you want to use, allowing you to have full control over the encoding process.
If both encodingFormat and encodingParamsLine are provided, the final video format will be determined by the encodingFormat parameter, however the encodingParamsLine will be used as additional encoding parameters.
| Output module settings can be combined with post encoding settings. However, if neither is defined Plainly will use the default behavior mentioned above. |
Draft render
If you want to quickly check how the video looks like, you can use the draft render option. This will render out a video in a half resolution and lower quality, but it will be done much faster.
The draft render option is available under Settings Template of the Output Format settings.
For the fastest rendering times, you can use the draft render option combined with none post encoding type.
|
Captions
To enable captions, go to the Captions advanced render option and provide the URL to the captions (.srt) file. Optionally, you can choose one of three pre-defined caption styles, and you can also choose the position where the caption should be displayed. If you don’t provide these options, the BASIC will be used for style, and the BOTTOM for position.
There are five built-in caption styles:
-
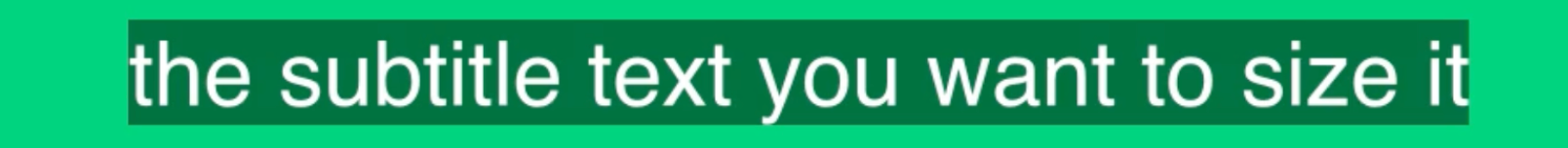
BASIC(default; see image1) -
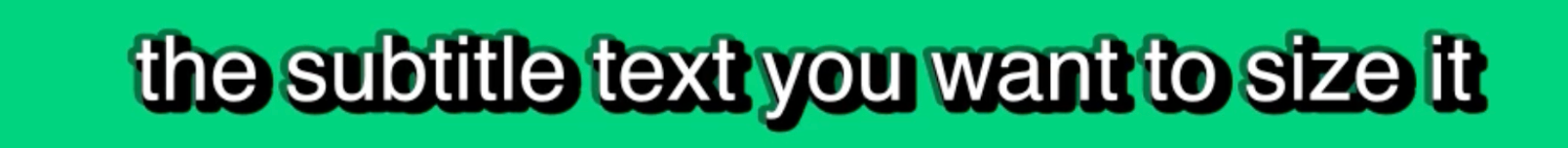
BASIC_WITH_STROKE_AND_SHADOW(see image2) -
BASIC_WITH_SHADOW(see image3) -
POPPINS_WHITE(see image4) -
POPPINS_WHITE_VERTICALSimilar toPOPPINS_WHITE, with some adaptations for the story formats (9x16).
The POPPINS_WHITE and POPPINS_WHITE_VERTICAL should be used with BOTTOM position, due to the additional vertical margin of the style. POPPINS_WHITE_VERTICAL is intended for use in story formats (9x16).
|




Currently, the available caption positions are BOTTOM (default), CENTER and TOP.
API example:
{
"projectId": "0089c846-52e2-4cf7-b8f0-4f7300b3b805",
"templateId": "53ddc7e0-20ee-40b1-a883-f8d637a4dba3",
"parameters": {},
"options": {
"captions": {
"srtFileUrl": "https://raw.githubusercontent.com/andreyvit/subtitle-tools/master/sample.srt",
"captionsStyle": "BASIC",
"captionsPosition": "BOTTOM"
}
}
}Scale resolution
If you want to scale the resolution of the rendered video, this can be done with scale post encoding type. You need to provide the percentage as the scaling factor. Scaling can range from 1 to 400. A scaling percentage of 100% will keep the video at its original resolution, while values less will reduce and values greater will increase the resolution. For example, if you want to scale the video down to 50% of its original size, you can set the scaling percentage to 50, or if you want to scale the video up to double its original size, you can set the scaling percentage to 200.
API example:
{
"projectId": "6afc1dae-87bd-4f37-b433-724f7eb89dd4",
"templateId": "c8cca5b3-9a63-4c39-8f23-1160c2091ce8",
"parameters": {},
"outputFormat": {
"postEncoding": {
"type": "scale",
"scalingPercentage": 50
}
}
}Video download
By default, the file name of a rendered video will be randomly generated, for example, 1e89f1b8-076c-4e2b-a750-373ab227346a.mp4. In most cases this is fine, however this is not perfect for the use cases when the file is downloaded by the end user, or when you want to have a more descriptive file name.
If you want to have a different name and instant download, you can apply the attachment options for the output. This will allow you to set the file name of the rendered video, and will force the browser to download the video instead of playing it.
This options is available on the UI under the Output Format settings, where you need to check the Instant download option and provide the desired file name in the Instant download file name.
If you are using the API, you can set the outputFormat.attachment parameter to true and provide the desired file name in the outputFormat.attachmentFileName parameter when calling the New Render endpoint.
| The name of the file must be given without the extension, as the extension will be added automatically based on the output format. |
Project files download
If you need to make further changes to your After Effects project after rendering, you can enable the project files upload option. This will collect all modified files, compress them into a ZIP file, and upload the modified project to the server for easy download.
To enable this feature using the UI, you need to check the Upload project files option under the Project settings.
If you are using the API, you can set the projectFiles.uploadEnabled parameter to true.
Webhook
If you want to get notified when the render is done, you can set up a webhook notification. Webhook is a URL that you can pass to Plainly when invoking a render, and once the render is done we will send a POST request to that URL with the result of the render process.
When passing the webhook information, beside the URL you can include additional properties and options:
-
url- The HTTP(S) webhook URL to execute the POST call once the rendering is finished. -
passthrough- Pass through value for the webhook. -
onFailure- Should webhook be called also on the failed renders. -
onInvalid- Should webhook be called also on the invalid renders.
If onInvalid parameter is null or unset, the value of the onFailure parameter will be used instead in order to decide if the webhook should be called on the invalid renders.
|
|
Webhook security
If you are on one of the enterprise plans and you need increased security for the webhook calls coming from the Plainly infrastructure, you can request a static IP that will be used to execute requests against your HTTP endpoint. |
Webhook delivery
The delivery on the provided webhook URL will be done automatically in the following fashion:
-
A webhook HTTP(S) call expects a
2xxstatus code in order to be marked as successful. -
In case of a failed delivery, Plainly will attempt to re-call your webhook for up to one day in space of 15 minutes.
-
A webhook HTTP(S) request has a timeout of 30 seconds.
-
A webhook HTTP(S) request does follow redirects.
Once the rendering state is finalized successfully, a POST HTTP request will be sent to webhook URL containing the following body:
{
"renderingId": "e1b6334e-53aa-4ac4-a08b-7975e7ce7249",
"projectId": "56a25886-ede2-4cfc-83be-d40dd60802e8",
"success": true,
"output": "https://example.com/output-url.mp4",
"outputWatermark": "https://example.com/output-watermark-url.mp4",
"thumbnailUris": ["https://example.com/thumbnail1.png"],
"passthrough": "This is a pass through value",
"error": null,
"projectName": "Project name",
"templateName": "Template name",
"expirationDate": "2024-12-31T23:59:59Z"
}If webhook options allow the delivery in case of a failed or invalid renders, the payload sent will be slightly different, as it will not contain the output information and error property will contain the error details:
{
"renderingId": "e1b6334e-53aa-4ac4-a08b-7975e7ce7249",
"projectId": "56a25886-ede2-4cfc-83be-d40dd60802e8",
"success": false,
"output": null,
"outputWatermark": null,
"thumbnailUris": [],
"passthrough": "This is a pass through value",
"error": {
"message": "An error occurred during rendering",
"code": "RENDER_ERROR"
},
"projectName": "Project name",
"templateName": "Template name",
"expirationDate": null
}Thumbnails export
If you enable this option, Plainly will not only export the video but also thumbnails which you can, for example, use as a poster on social medias.
There are two options on how you can get thumbnails:
-
At seconds- you provide exact time points in a video when thumbnails should be taken. -
Frequency- you provide an interval in seconds, and thumbnails will be taken at "every N seconds".
Thumbnails will be visible in the Render details page, as well as in the Render model under thumbnailsUris field if you are using the API.
If you want to change the format of exported thumbnails, you can use the format parameter. There are currently two available formats: PNG and JPG. Default format is PNG.
|
Source of thumbnail generation matters
The thumbnails can be generated from the original video output by After Effects, or from the encoded video after the post encoding step. The source is controlled using the When taking thumbnails from the original video, the quality might be better, but due to the variable frame rate and different encoder used by After Effects, the time points might not be exact. When taking thumbnails from the encoded video the time points should always be exact. |
Watermark
You can pass a link to an image or video, that you want to use as a watermark, or upload it directly from your local machine. You can also pass encoding parameters for the watermark. Having encoding params allows for the control of how watermark is added. If not passed, the watermark will be placed in the top left corner of the video.
Here are some examples of encoding parameters that you can use for the watermark:
Top left
-filter_complex [1]scale=iw*0.2:-1,format=rgba,colorchannelmixer=aa=0.8[watermark];[0][watermark]overlay=10:10[out] -map [out]Top right
-filter_complex [1]scale=iw*0.2:-1,format=rgba,colorchannelmixer=aa=0.8[watermark];[0][watermark]overlay=W-w-10:10[out] -map [out]Bottom left
-filter_complex [1]scale=iw*0.2:-1,format=rgba,colorchannelmixer=aa=0.8[watermark];[0][watermark]overlay=10:H-h-10[out] -map [out]Bottom right
-filter_complex [1]scale=iw*0.2:-1,format=rgba,colorchannelmixer=aa=0.8[watermark];[0][watermark]overlay=W-w-10:H-h-10[out] -map [out]Center
-filter_complex [1]scale=iw*0.2:-1,format=rgba,colorchannelmixer=aa=0.8[watermark];[0][watermark]overlay=(W-w)/2:(H-h)/2[out] -map [out]As you’ve noticed, we are using multiple filters here:
-
overlay- used for positioning the watermark on the video. -
scale- used for scaling the watermark to the desired size. -
format- used for setting the format of the watermark to rgba. -
colorchannelmixer- used for setting the transparency of the watermark.
You can read more about the filters and other possibilities at the FFmpeg documentation.
| If watermark is enabled, we will render two videos, one with the watermark and one without it. |
Re-render
If you get a failed render, which can happen for a lot of reasons we provided you with a simple and quick way to re-render the video, without sending the data again.
You can either render again or re-submit a render through our web app. The render again option will just reuse the same values for parameters…re-submitting a render will reuse the parameters, webhook and advanced rendering options.
You can also resubmit the render using our API, check the relevant docs here.
Integrations
Integrations is a feature that allows you to connect Plainly to your favorite tools in just a few clicks. These integrations require no coding, and you can effortlessly enable distribution of your videos to Google Drive and similar, or trigger rendering from Google Sheets for example.
Integrations can be created on a per-project or a per-template basis. If you create an integration for a specific project, then it will be triggered whenever you render any of the templates inside of that project. If you enable it for a specific template, it will be triggered only when you render that specific template.
| For integrations that trigger a render, if only a project is selected, the integration will be triggered a render for the default template of that project. |
| You can have multiple integrations set up for the same template/project. You can even have multiple integrations of the same kind set up. |
Setting up integrations
You can navigate to the integration setup page in two ways. Either by clicking on Integrations item in the sidebar, or from project and template pages.
The first thing you need to do on the Integrations page is to select your project and template (if you navigated to the integrations page from a project or template page this will be automatically selected).
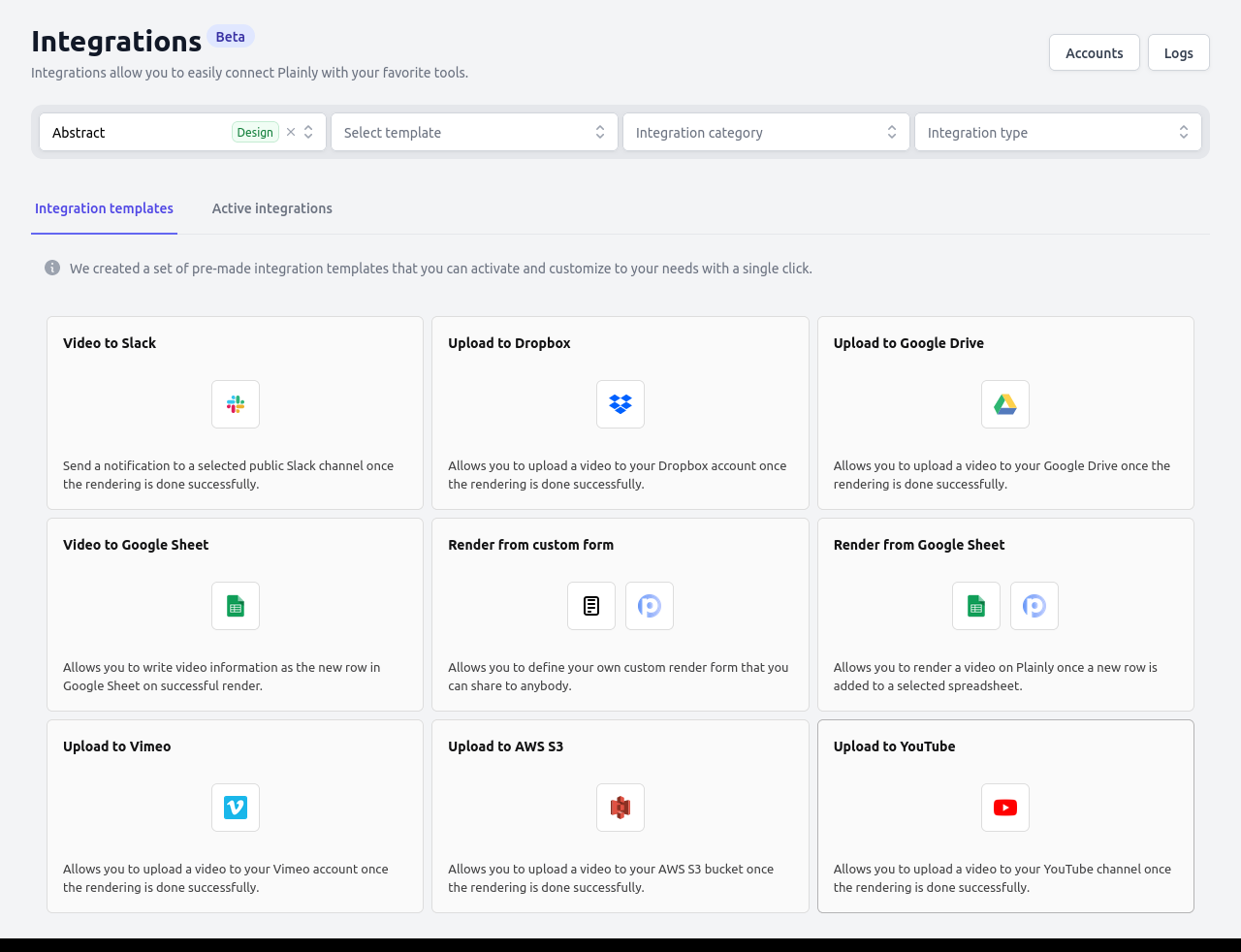
With a project and template selected, you will see all available integrations that can be activated.

In order to set them up, click on a card and fill out the fields in the setup window. Every integration is different and has different fields that need to be filled out. Usually, you’ll have to connect a target tool account first, and then set up the specifics of the integration.
Types of integrations
There are two main types of integrations currently:
-
Render triggers - these integrations are used to automate the rendering process. For example, you can set up a render trigger to automatically render a video whenever a new row is added to a Google Sheet, or whenever a custom form is submitted.
-
Video distribution - these integrations are used to automatically distribute the videos to various platforms once they are rendered. For example, you can set up a video distribution integration to automatically upload your videos to YouTube, Google Drive, or other platforms.
Starting integrations
Once you set up an integration it is started immediately and will stay active until you disable or delete it. Both enabled and disabled integrations can be seen in the Active integrations tab, or in a specific project or template page.
In the case of Video distribution integrations, they will automatically trigger whenever a rendering has been successfully completed. In the case of Render triggers, as soon as you enable the integration you will be able to render videos using the defined trigger.
It doesn’t matter what render method are you using (API, Web App, CSV), the distribution integrations are still automatically triggered. However, if you wish to skip integrations once the video is ready, set the field Skip integrations to true in the rendering options.
|
Available integrations
Below you can find all currently available integrations, grouped by their categories.
| Keep in mind that we add new integrations frequently and the list below might be slightly outdated. All available integrations can be seen on the Integrations page. |
| You can also request a new integration to be added by emailing contact@plainlyvideos.com. |
Video distribution
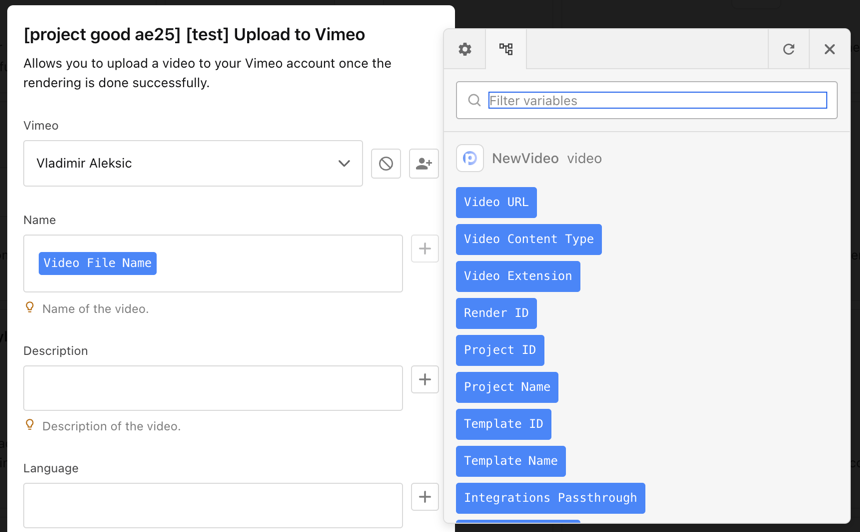
The integration is automatically activated when you render a video using a template with an integration enabled. Examples of these integrations are Upload to YouTube / Vimeo / Slack and similar. Once the video is rendered, our integration provides the following parameters you can use to set up the integration:
-
Video URL- the public URL of the video through which anyone can access the video. -
Video Content Type- the content type of the video, such asvideo/mp4orquicktime/mov. -
Video Extension- the extension of the video, such asmp4ormov. -
Render ID- the ID of the render. -
Project ID- the ID of the project. -
Project Name- the name of the project. -
Template ID- the ID of the template. -
Template Name- the name of the template. -
Integrations Passthrough(optional) - allows you to pass parameters from the render request to the integration using integration passthrough option. -
Video File Name- the name of the video file, if not explicitly defined using file name, then it will be in form ofvideo-id.ext. -
Watermark Video URL(optional) - this is the public URL of the video with watermark if watermark option was enabled. -
Thumbnail URLs array(optional) - the array of generated thumbnail URLs if thumbnails were generated.
| Options marked with (optional) will be available only if they are set up when rendering the video. |
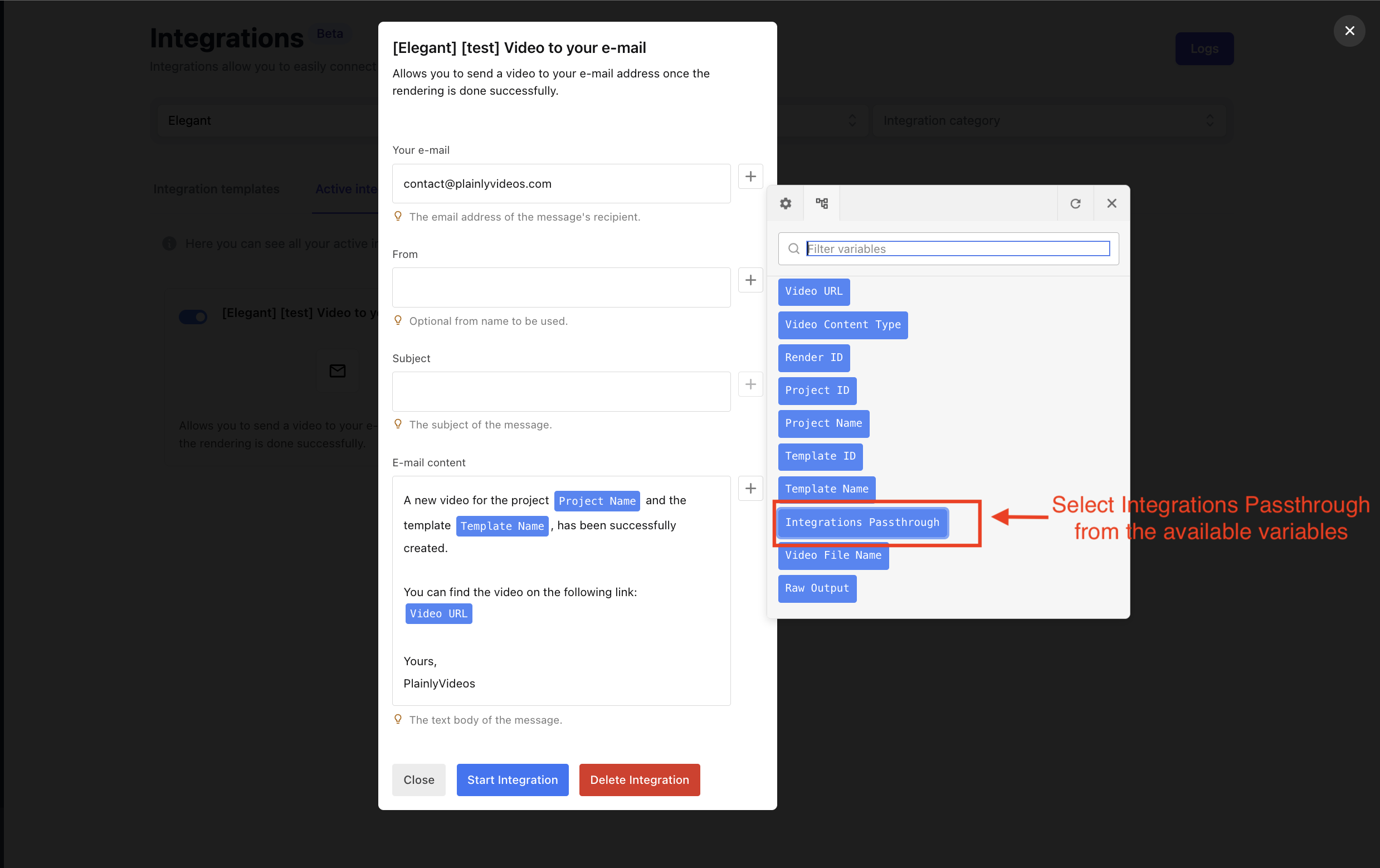
These options can be accessed by clicking the + button next to the parameter field when setting up the integration for the desired target tool.

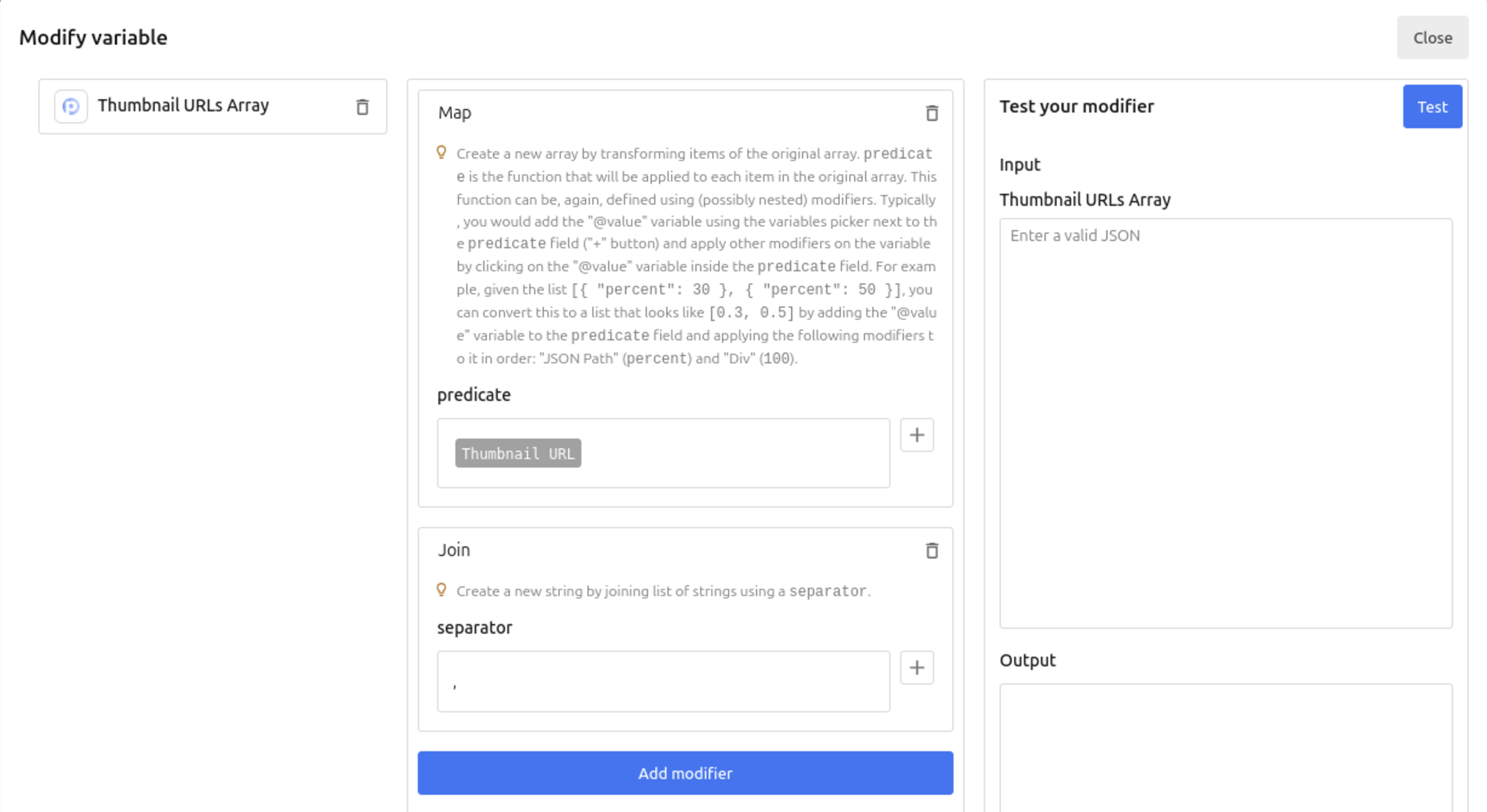
Thumbnails are returned as an array of objects, which need to be handled with additional setup. Here are some examples of how to get the thumbnails when setting up the integration:
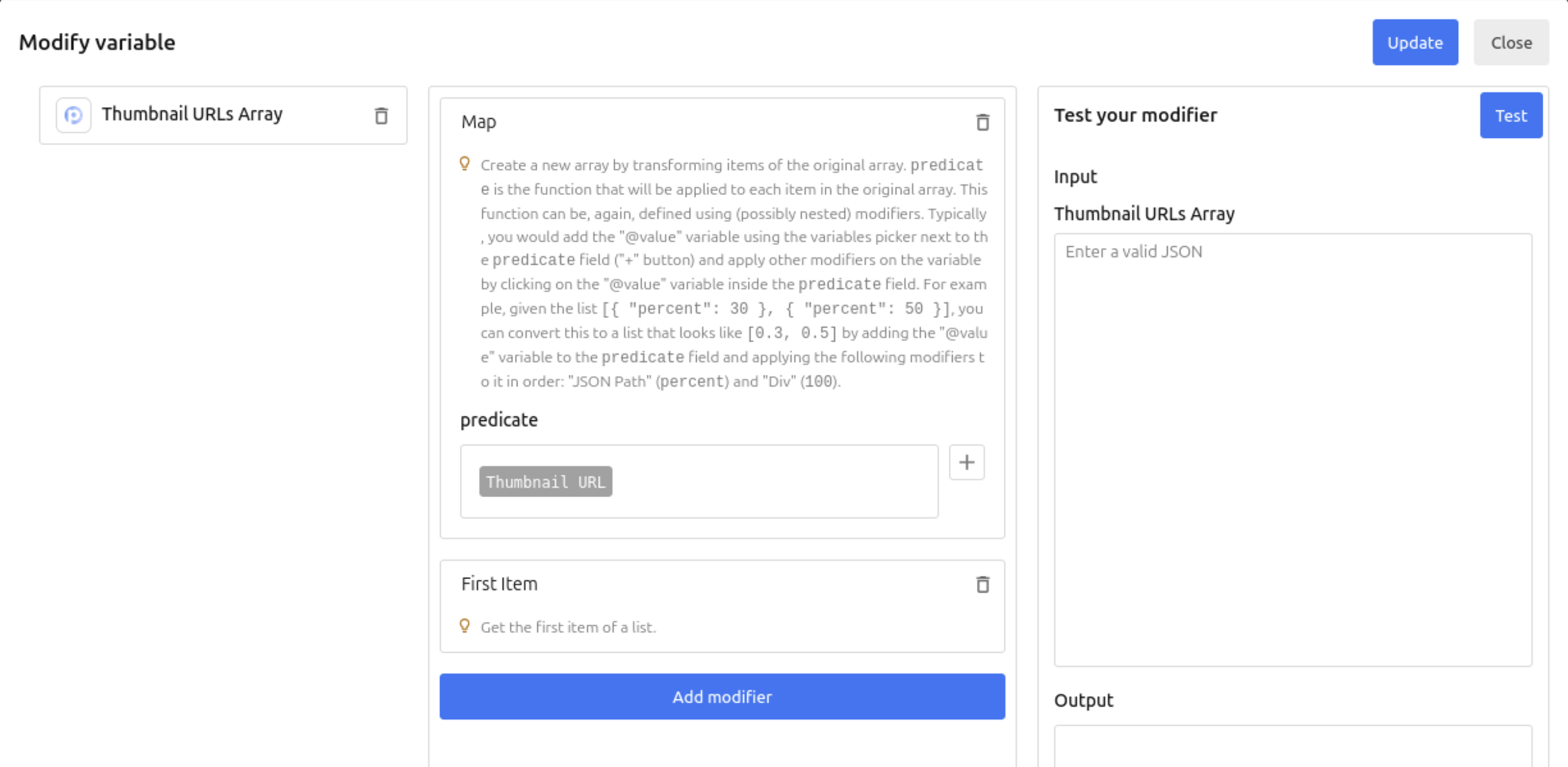
Mapping the Thumbnail URLs:
-
The Map modifier is used to transform each object in the array (
Thumbnail URLs Array) into just thethumbnailUrlfield. -
The field specified under the
predicateisThumbnail URL. -
The transformation extracts the URLs from the array of objects into an array of strings.
-
After mapping, a Join modifier is applied to concatenate all the extracted URLs into a single string.
-
A comma (
,) is used as the separator.

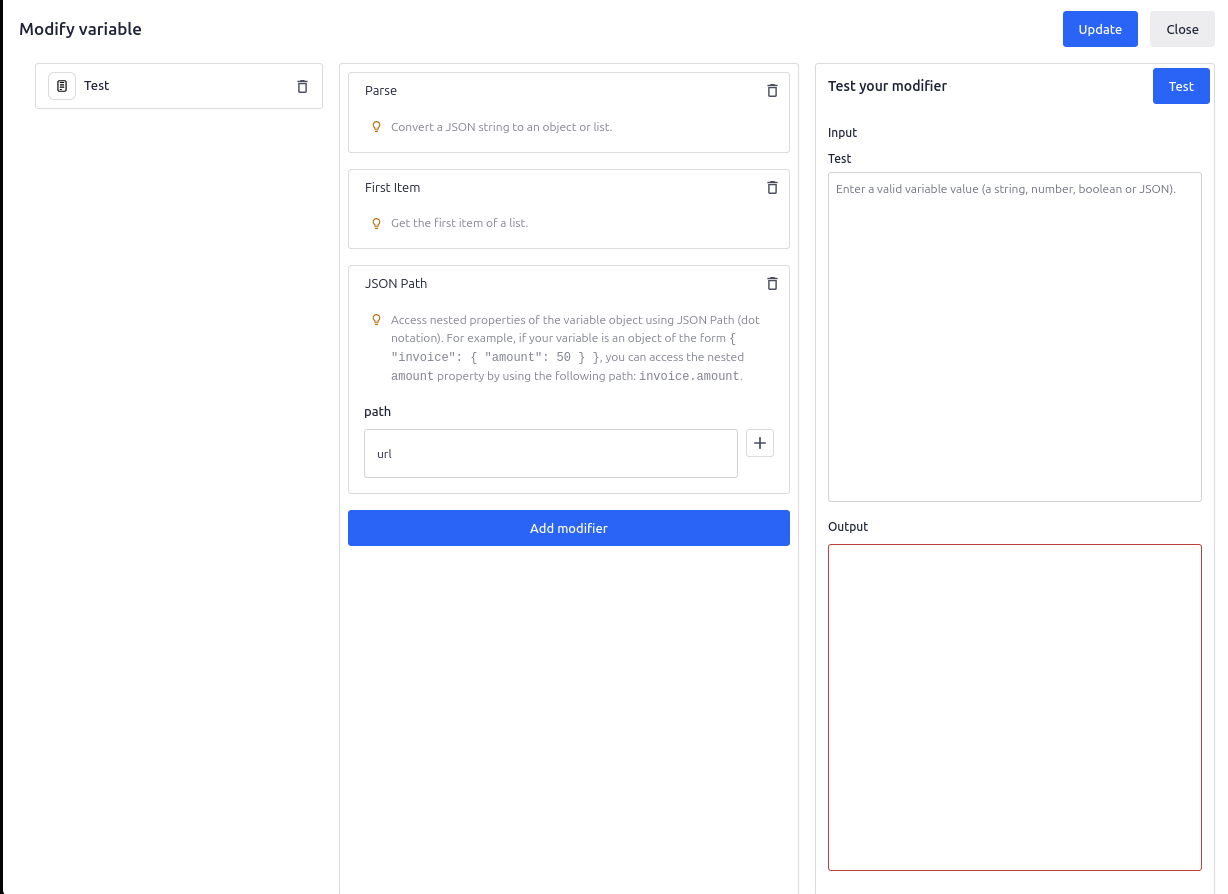
Select first thumbnail:
-
The Map modifier is used to transform each object in the array (
Thumbnail URLs Array) into just thethumbnailUrlfield. -
The field specified under the
predicateisThumbnail URL. -
The transformation extracts the URLs from the array of objects into an array of strings.
-
First itemis used to select the first item in the array.

Video to Slack
This integration will send the video link to a specified Slack channel. The available fields are:
-
Slack account - link the Slack account you want to use.
-
Channel - select the channel to which you want to send the videos.
-
Message - customize the message that will be used. In this field you can set up dynamic values to be used such as
Project Name, or parameters from the render request.
Upload to Dropbox
This integration will send the video file to a specified Dropbox folder. The available fields are:
-
Dropbox account - link the Dropbox account you want to use.
-
File name - by default, the file name will be
renderID.mp4but you can customize this, and use the parameters from the render request or other parameters such asProject Nameor similar. If you want to use a parameter from the render request as a file name, you will need to use Integration Passthrough. Read about this in the section below. -
File path - specify the location where you want to upload the file.
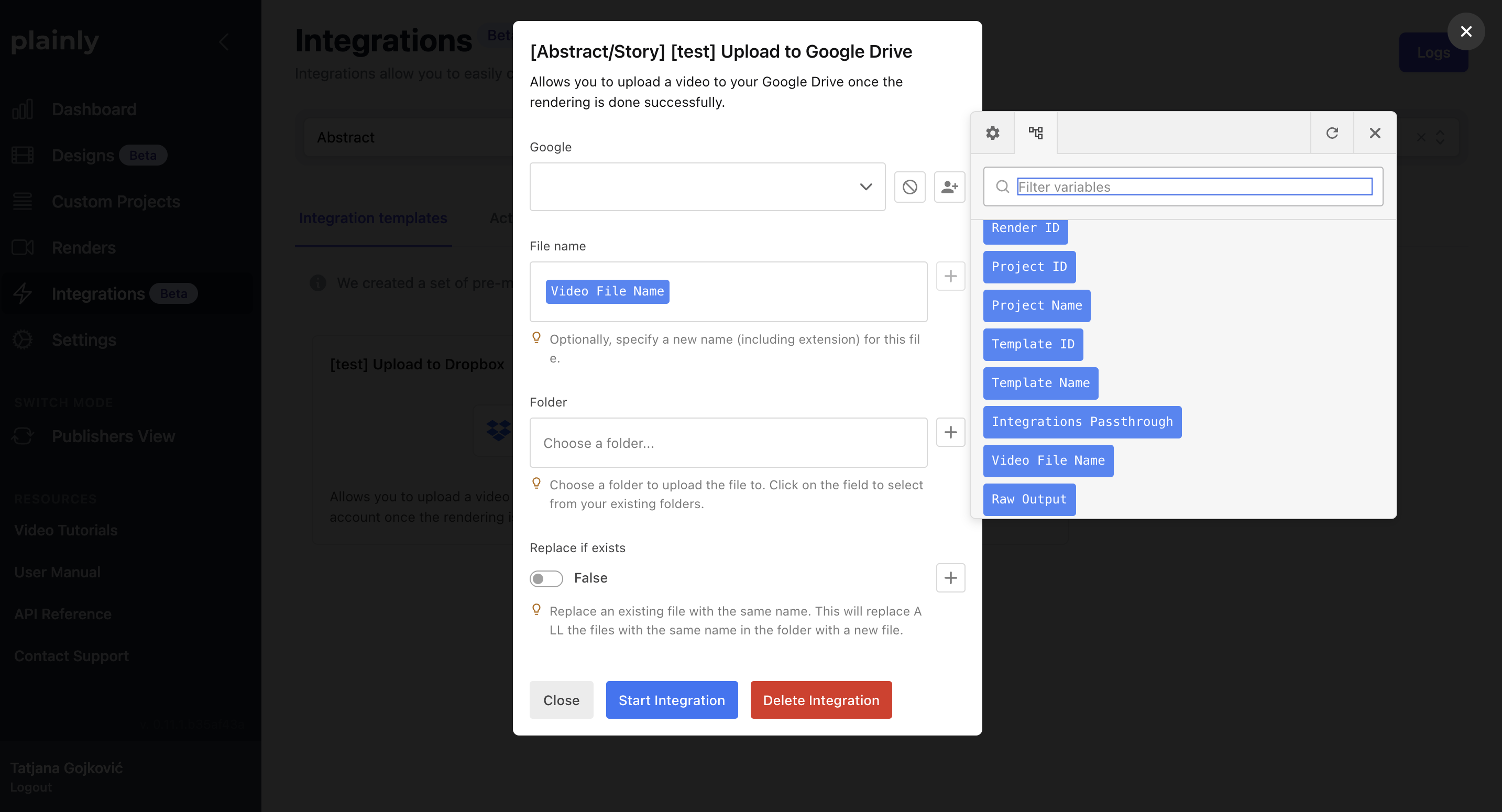
Upload to Google Drive
This integration will send the video file to a specified Google Drive folder. The available fields are:
-
Google account - link the Google account you want to use.
-
File name - by default, the file name will be
renderID.mp4but you can customize this, and use the parameters from the render request or other parameters such asProject Nameor similar. If you want to use a parameter from the render request as a file name, you will need to use Integration Passthrough. Read about this in the section below. -
Folder - specify the folder you want to use.
-
Replace if exists - when enabled, this will replace the file if it exists in the specified folder

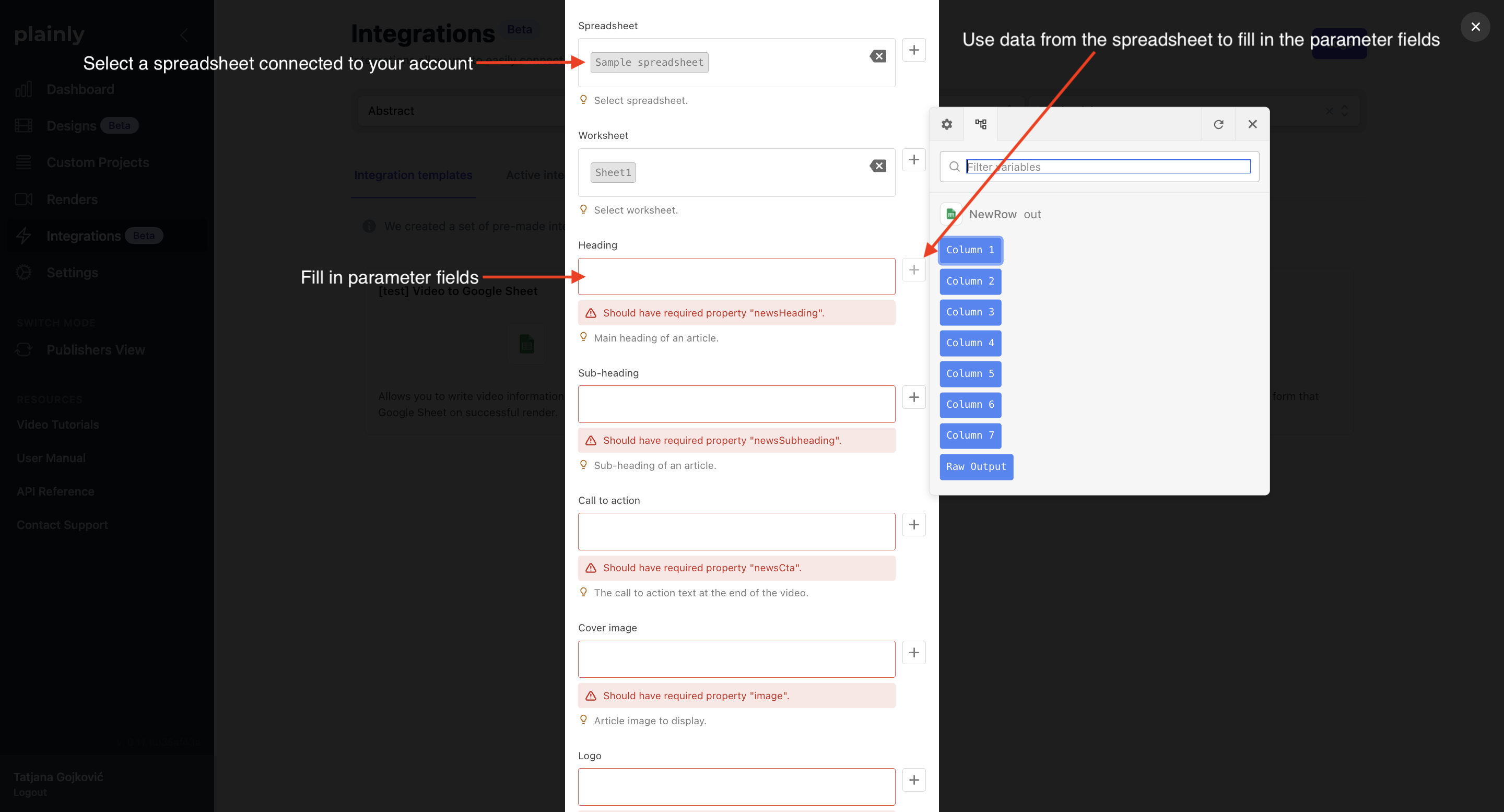
Video to Google Sheet
This integration will add the video link to a specified Google Sheet. The available fields are:
-
Google Account - link the Google Account you want to use.
-
Spreadsheet - select which spreadsheet you want to use.
-
Worksheet - select the sheet you want to use.
Once you select the spreadsheet and the worksheet, Plainly will read you spreadsheet and expose all available columns below the Worksheet field.
Simply map which parameters you want to put in which cell by clicking on the field and then selecting the parameter from the + button on the right.
Upload to Vimeo
This integration will upload the video to your Vimeo channel. The available fields are:
-
Vimeo account - link the Vimeo account you want to use.
-
Name - define what will be the name of the uploaded video. You can use integration passthrough here if you want to send parameters from the render request. Read how to set this up in the section below.
-
Description - define what will be description of the video.
-
Language - define the language of the video.
-
Content rating - define the content rating of the video.
-
License - define the Creative Commons licence.
-
Allow download - if enabled, the viewers will be able to download the video.
-
Embeddable - define where you want to allow the video to be embedded.
-
Privacy settings - define who will be able to view your video.
-
Comments - define who can comment on the video.
Upload to AWS S3
This integration will send the video file to a S3 bucket. The available fields are:
-
AWS account - link the AWS account you want to use.
-
Region - define your AWS instance region,
us-east-1is used as default if this is not defined. -
Bucket - select your AWS bucket.
-
Object key - define the key of the object.
-
Access control - define the ACL applied to the object.
-
Expiry date - set up your expiry date.
Upload to YouTube
This integration upload the video to your YouTube channel. The available fields are:
-
Google account - link the Google account you want to use.
-
Title - define the title of the video. If you want to use parameters from the render request use integration passthrough. Read how to set this up in the section below.
-
Description - define the description of the video.
-
Category - select the category of your video.
-
Tags - set up the tags for the video.
-
Default language - select the language of the video.
-
Publish at - if you want, specify the date in future at which the video will become public.
-
Privacy status - select the privacy status of your video on upload.
-
Licence - set up the licence of the video.
-
Embeddable - when enabled, viewers will be able to embed this video to 3rd party websites.
-
Notify subscribers - when enabled, your subscribers will get a notification on upload of the video (each video that’s uploaded using this integration).
-
Public stats viewable - when enabled, the viewers will see the stats of the video.
-
Self declare made for kids - when enabled, this video will be labeled as
This video is for kids. This can imply additional checks/restrictions by YouTube.
Upload to Frame.io
This integration uploads the video to your Frame.io account. The available fields are:
-
Frame.io account - link the Frame.io account you want to use.
-
Team - select the team you want to use.
-
Project - select the project you want to use.
-
Folder - select the folder where you want to upload a video.
-
Video - video that will be uploaded.
-
Extension - Extension of the video.
-
Video name - name of the video that will be uploaded.
-
Video description - description for the video.
Upload to Signagelive playlist
This integration uploads the video to your Signagelive account. The available fields are:
-
Signagelive account - link the Signagelive account you want to use.
-
Playlist - select the playlist you want to use.
-
Asset name - human-readable name of the uploaded media asset in the Signagelive library.
-
Playback condition - the condition type that defines how are tags used to match a player. Ignored if no tags are provided.
-
Condition tags - tags used for the playback condition.
-
Clear existing tags - when enabled, the existing playback condition tags will be cleared.
Video to Microsoft Teams
This integration will send the video file to a Microsoft Teams channel. The available fields are:
-
Microsoft account - link the Microsoft Teams account you want to use.
-
Team - select the team you want to use.
-
Channel - select the channel you want to use.
-
Content - define the content of the message.
Send using Microsoft Mail
This integration will send an e-mail once the rendering is done successfully. The available fields are:
-
Microsoft account - link the Microsoft Mail account you want to use.
-
To - define the recipient of the e-mail.
-
Subject - define the subject of the e-mail.
-
Content - define the content of the e-mail.
-
Content type - define the content type of the e-mail.
Upload to Microsoft OneDrive
This integration will upload the video to your Microsoft OneDrive storage once the render is done. The available fields are:
-
Microsoft account - link the Microsoft account you want to use.
-
File name - define the name of the file you want to upload.
-
Folder - select the folder where you want to upload a video.
Update a Mailchimp subscriber
This integration allows you to update a Mailchimp merge field of a subscriber once the render is done.
In order to use this integration, you should create a new merge field where the Video URL will be stored. This can be done by clicking on ⚙️ Columns button in the Mailchimp list and then click on the audience fields link in order to setup a new field. The field should be of type Text and could be named as you wish.
Once you have the field created, you can set up the integration in Plainly. The available fields are:
-
Mailchimp account - link the Mailchimp account you want to use.
-
List/Audience - define the list you want to use.
-
Email - define the email of the subscriber you want to update, usually this should come from the integration passthrough value.
-
Merge fields - define merge fields you want to update, usually this should be the field where you store the
Video URL.
|
Video retention period
Please note that depending on your Plainly subscription, the video retention period may vary and thus be sure to send your campaigns within the retention period. Otherwise the new merge field could point to an expired video. |
Render triggers
The integrations listed below will initiate new video renderings upon activation. Each integration offers unique configuration fields for the trigger, yet they all include the common render setup fields. The fields available for configuration are:
Render setup
-
Output format - define what will be the output format for videos render through the form.
-
Output encoding parameters - optionally, you can add additional encoding parameters to the output format.
-
Webhook URL - define the Webhook URL if you want to be notified on it after the video rendering is done. You can use integration passthrough here to add dynamic elements, read about it in the section below.
-
Webhook passthrough - define what info will be sent through to the webhook.
-
Call webhook on failed render - when enabled, the webhook from the URL above will be called even if the render fails.
-
Call webhook on invalid render - when enabled, the webhook from the URL above will be called even if the render is invalid.
-
Thumbnail frequency seconds - optionally, you can define at which interval you want to create thumbnails from the output video.
-
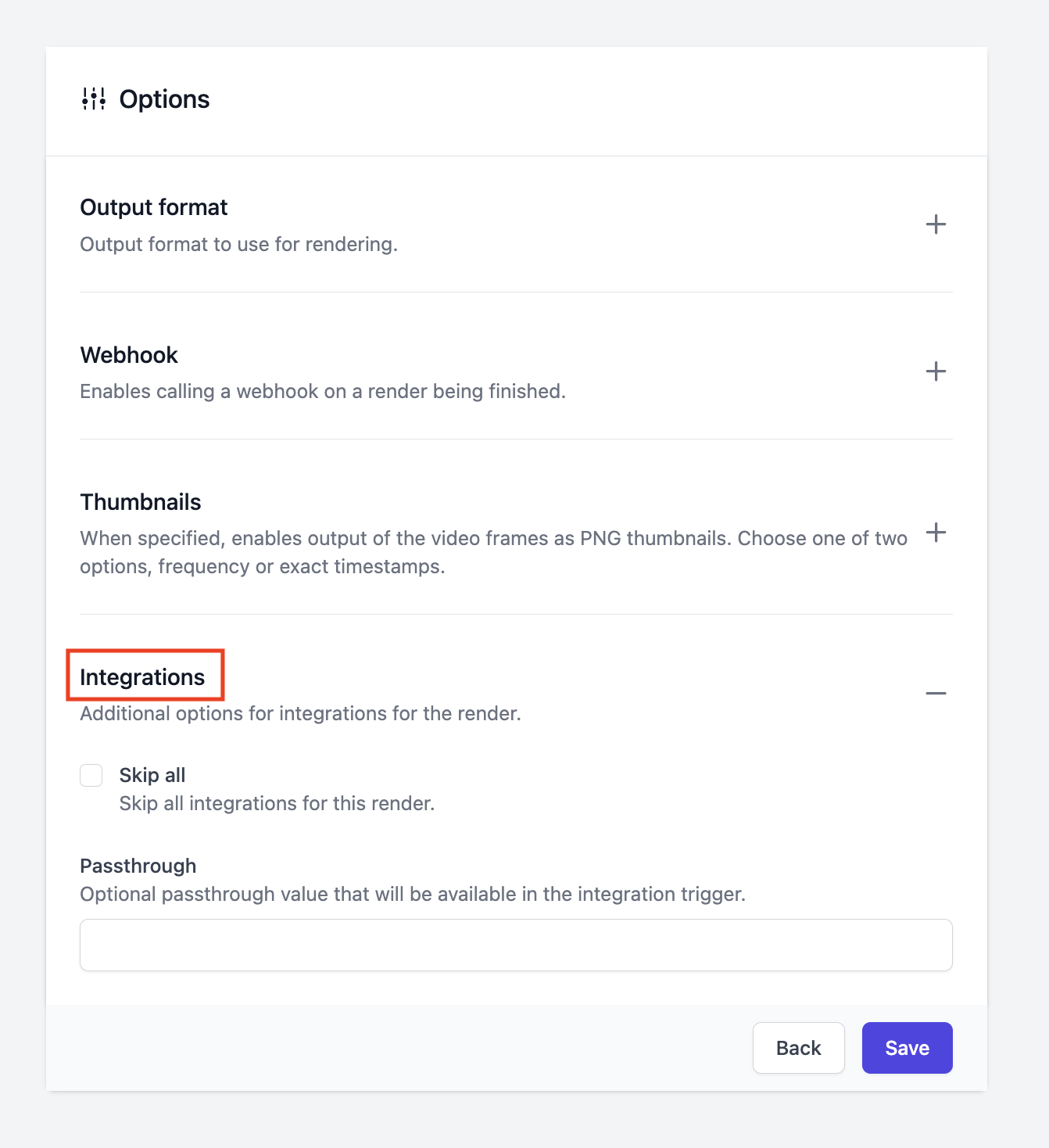
Skip integrations - when enabled, any Video delivery integration will be ignored.
-
Integration passthrough - send dynamic data to the integrations triggered after rendering. You can use dynamic data here, read how to set it in the section below.
-
Watermark URL - optionally, add a watermark by specifying URL to the watermark.
-
Watermark encoding parameters - optionally, define custom encoding parameters applied to the watermark.
-
Upload project files - when enabled, modified project files will be collected, zipped, and uploaded together with a video. Read more in the Project Files Download section.
Render from custom form
This integration enables you to set up an external form (similar to Google Forms) that will trigger rendering when filled out. The available fields are:
Form setup
-
Form URL - this is the public URL through which anyone can access the form. Keep in mind that anyone can render videos using this form as long as the integration is enabled. Be careful with sharing.
-
Form title - define the name of the form.
-
Form description - define the description of the form.
-
Form fields - define fields of the form. Usually, you need to link the fields of the form with the parameters of the template. To add new fields simply click on the
Addbutton on the bottom of that section. You will need to define the following parameters for each field:Label,Description,Type,Default Value, andIndex. To link form fields with parameters, scroll down and for each parameter of the template you can use a form field from the+menu on the right. -
Call to action - define what will be a form call to action.
-
Thanks message - define what will be the message shown to the user after submitting the form.
-
Thanks image URL - optionally add an image that will be displayed after submitting the form.
Render from Google Sheet
This integration enables you to trigger video rendering when a new row is added to a specified Google Sheet. The available fields are:
Sheet setup
-
Google account - link the Google account you want to use.
-
Spreadsheet - define which spreadsheet will be used.
-
Worksheet - define which worksheet will be used.

Render on updated Google Sheet
This integration allows you to render a video on Plainly once a row is updated in selected spreadsheet. The available fields are:
-
Google account - link the Google account you want to use.
-
Spreadsheet - define which spreadsheet will be used.
-
Worksheet - define which worksheet will be used.
Render from Airtable
This integration enables you to trigger video rendering when a new record is added to a specified table. The available fields are:
-
Airtable account - link the Airtable account you want to use and give permissions for the base you will be using.
-
Base ID - define which base will be used.
-
Table ID - define which table will be used.
|
Airtable asset handling
Airtable allows uploading of assets (images, videos, etc.) directly to the record. If you want to use these assets in your video, you’ll need to add the modifier on the Airtable column that represents the wanted asset:

|
Render from RSS feed
This integration allows you to render a video on Plainly once a new item is added to an RSS feed. The available fields are:
-
Feed URL - define the URL of the RSS feed.
Render multiple RSS items
This integration allows you to render a video with multi RSS items once a new item is added to an RSS feed. The available fields are:
-
Feed trigger URL - A URL to an RSS feed that serves as the integration and render trigger.
-
Feed items URL - A URL to an RSS feed where multiple items are read. Can be same as the trigger RSS URL.
Render on HeyGen avatar
This integration allows you to render a video when a HeyGen avatar is successfully created. The available fields are:
-
HeyGen account - link the HeyGen account you want to use.
-
Render condition - allows you to specify custom condition for rendering based on HeyGen video data. Keep unmodified to match any HeyGen video.
Render on Jotform submission
This integration allows you to render a video when a Jotform form is submitted by a user. The available fields are:
-
Jotform account - link the Jotform API key you want to use. Note that the API key permissions must be set to Full access. In addition, the region prefix must be correctly set depending if your Jotform account is in the EU or not.
-
Form ID - define the ID of the form you want to use.
|
Mapping Jotform answers
Using answers from the Jotform form is done by modifying the



|
Render on Typeform submission
This integration allows you to render a video when a Typeform form is submitted by a user. The available fields are:
-
Typeform account - link the Typeform account you want to use.
-
Form ID - define the ID of the form you want to use.
Advanced options
Integration passthrough
In some cases you want to send additional data to a Video delivery integration. For example, you might want to send an internal ID, or the name of the folder where video should be uploaded. This can be done using the Integration passthrough field.
Setting the passthrough value
This field is available in the render form, under Integrations section, or via the API by setting the options.integrations.passthrough field.

The value of this field is always a string, but if a single value is not enough, you can use JSON to send multiple values. For example, if you want to send a folder and internalId you can use the following JSON represented as string:
{
"options": {
"integrations": {
"passthrough": "{\"folder\": \"My folder\", \"internalId\": 123}"
}
}
}In batch renders, you can incorporate dynamic integration passthrough by utilizing column values from your CSV. If two or more columns are selected, the passthrough will be sent in the {key: value} JSON format.

Using the passthrough value
The passthrough value can be used when setting up an integration. For example, if you want to use the string value directly, you can select it by clicking on the + button on the right side of the field:

However, if the Integration passthrough value is a JSON, you’ll need to parse it first. You can do this by selecting Integration Passthrough from available variables and then clicking on it in order to open the variable modifier dialog.
First select 'Parse' option in the window that pops up, so that string is parsed to a JSON object. Then, you can select the key from the parsed JSON by utilizing the JSON path action.
| Variable modifier dialog has a test option, so you can test your JSON conversion and path matching before saving it. |

Logs
Every active integration logs its activity. You can see the logs by clicking on the Logs button on the top right side of the integrations page.
The logs are filterable by a time range and name of the integration (using the field Flows).
Logs are especially useful when you are seeing errors in integration executions, as they will give you a detailed error message and a stack trace.
Connected accounts
While you set up integrations you will be connecting multiple 3rd party tool accounts to Plainly. You can see all connected accounts by clicking on the Accounts button on the top right side of the integrations page.
| Accounts page should be used for informational purposes only, however, it allows you to delete an account as well. You should never delete an account that is being used in an active integration. If you do so, the integration will stop working. |
Plainly VideoGenius
Plainly VideoGenius is a new product on the Plainly platform that’s built on top of the Plainly core functionality. Its purpose is to help convert text content into amazing videos that use After Effects templates as a base.
To access it, click on the VideoGenius button in the sidebar.
Setup
Setup is quite simple and straightforward, and it consists out of a few steps.
Adding templates
As with our main product, you have full control over the templates. They are still created in After Effects, and you control the dimensions, the duration, and the design. We don’t restrict you in any way, and you can create the template as you would create a normal video.
There are a couple of best practices which you can see by going to the After Effects best practices section in our user manual.
There are out of the box designs for you to use, in designs category Summary videos.
|
After creating the template:
-
Upload it to our Web App
-
Create a new template, choose your rendering composition
-
Apply the
Scene Managementscript as instructed here -
Click save
Creating a brand
After the template is set up, you can move to the next step. Creating a brand. A brand represents a set of standards that will be used for all the videos that use that brand. You can have as many brands as you want.
When creating a brand, these are the inputs:
-
Name - name of your brand.
-
Logo url - brand logo, that will be used inside the videos related to that brand.
-
Language - default language that will be used in the videos related to that brand (if not specified otherwise later).
-
Website url - website of your brand.
Video types
Once you’ve created your brand, you will be redirected to the Brand details page, where you can define video types for that brand. You can have as many video types as you want per brand .You can also have duplicate video types, for example with different languages. All enabled video types will render whenever you add a new article for that brand - this enables you to render multiple videos from one input.

To create a new video type, simply click on the Add new button and fill out the needed fields.
Social media videos
These are short form videos for Instagram, Facebook, TikTok…etc. and their purpose is to promote your articles. Their settings are:
-
Project - Select which project will be used as base for the rendering. You can pick either a custom project or a design.
-
Template - Select a template within the project you selected above.
-
Target language - The target language in the produced videos. Does not need to be the same as the default language of the brand.
-
Default CTA - Default call to action to use in videos.
-
Logo URL - Optional logo URL to use in the videos. If not specified, the brand logo will be used by default.
-
Music - Optional audio URL to use in the videos. If not specified, the music is defined by the video template itself.
Presenter videos
Presenter videos are still in development. Once live they will be similar to summary slideshow videos with one key difference. Presenter videos will also have an AI avatar that will read out the summarized version of your article.
Summary slideshow videos
Summary slideshow videos are videos that summarize an article in an engaging video. The body of the article will be processed (by AI), and it will summarize it, create on-screen text, voiceover, and find relevant stock assets to be used in the video. The settings for this video are:
-
Project - Select which project will be used as base for the rendering. You can pick either a custom project or a design.
-
Template - Select a template within the project you selected above.
-
Target language - The target language in the produced videos. Does not need to be the same as the default language of the brand.
-
Default CTA - Optional, default call to action to use in videos. This usually displays at the end of the videos if the selected project supports it.
-
Logo URL - Optional logo URL to use in the videos. If not specified, the brand logo will be used by default.
-
Stock asset settings - Choose which type of asset should our tool favor when picking them automatically.
-
Summary provider settings - Settings related to the summarization provider such as model and the tone of writing.
-
Voiceover provider settings - Settings related to the automated voiceover, such as voice name, pitch, speaking rate, and the provider itself.
Video creation
After going through the setup, you’re now able to render videos. Video rendering is initiated by adding an article to your brand. This will trigger the creation of all video types enabled for that brand.
You can add an article from the Articles or Brands page, you will need to provide the article URL and the article body.
| We’re adding a scraper that will automatically pull the article body from the URL. That way you won’t need to copy & paste anymore. |
After you add the article, you will be redirected to the Article Details page where you will see the status of your video types and other useful information about the article.
All the video types will automatically start processing. Plainly will first process your article, and create all the needed parameters for the rendering, so that the render can be started. After the rendering is done you can preview the videos by clicking on any of the video types.
| It can occur that title and main article image can not be scraped from the given article link. We depend on the OpenGraph meta tags, which are usually available. If you are experiencing this issue, please check if the article has the OpenGraph meta tags and if they are properly set up. Also, some sites block access for non-human visitors by using security tools like Cloudflare. |
Using the API
As the VideoGenius feature is built on top of the Plainly API, all of its features are accessible by our API. This means that you can use Plainly’s API to automate the creation of videos. To find out more, check out our API documentation.
Video editing
If you wish to edit any of the videos, simply click on it and that will lead you to the Video Details page. Once in the Video Details page, scroll down and click on the Edit revision button. When editing the videos, you will need to get familiar with a few main terms.
Revisions
Revisions are simply versions of your video. Every video starts with an automated revision that’s created by the AI. You can have multiple revisions, and you can switch between them. New revision is created every time you click on the Edit revision button. Your newly created revision will be in the draft state (more about states under).
You can preview and easily switch between revisions in the top right corner.

Scenes
Scenes are pretty straightforward. Each scene has a voiceover, assets, and on-screen text. The amount of scenes you will have in the video is based on the length of the article, and the maximum is determined by the user when setting up the Scene Management script.
You can quickly go through the scenes in the sidebar on the right. The length of the scenes is determined by the voiceover script in that scene.

If you want to make a scene shorter, you can do that by removing parts of the voiceover. You can also completely delete scenes or duplicate & merge them.

Scenes are only available for the Summary Slideshow and Presenter video types. Social Media doesn’t have scenes.
Assets
Assets are videos or images that are contained within the final video. Please note that these are not the graphical elements you have in your template, but rather dynamic videos and images that are replaced for each article.
In the automated revision, which is created by the AI the assets will be automatically picked from our partner stock asset marketplaces. In the editing phase, you can edit these assets, and swap them with other assets from the marketplaces or even add your own.
Each scene has one asset. To edit it, click on the Edit button on the asset preview. That will lead you to the asset selection screen where you can either search for new assets or add your own.

Headlines/sub-headlines
Headlines and sub-headlines are the on-screen text displayed in every scene. The maximum amount of headlines/sub-headlines per scene is determined by the user while setting up the Scene Management script. Please note that the max headline number needs to match the number of headlines you have in your After Effects template.
You can freely edit, add, or delete the headlines using the interface below.

States
After making all the edits, you can click on the Save draft button to save the inputs you made. To initiate rendering, you will need to click the Render revision button. There are multiple states in which the revision can be:
-
Processing- Video is being processed. -
Draft- Revision is in draft state, this means you are in edit video mode, you can make as many changes as you want to the current video. Once you submit your changes with eitherRender revisionorRender finalyou will proceed to the next state and video will be rendered. -
Preview- Revision is in preview state, this means that the revision has been rendered, and you can preview it. The reason why the revision might ever be in the preview state is that a paid asset is being used in the revision. If you are satisfied with the preview, you can render the final video. -
Final- Revision is in the final state, this means that the video is rendered and ready to be downloaded. -
Error- Revision is in an error state, this means that something went wrong during the rendering process. You can try to render it again or edit the content and setup.
| We’re adding a feature that will automatically apply the edits you make on the video type to the other video types for that article. This will make the editing process even more streamlined. |
Video distribution
After rendering, the videos will be stored on our cloud storage for a limited period (depending on your subscription). You can manually download them either from the Renders page in the main sidebar or by navigating to the submitted article, then video type, and then clicking on the Preview button.

Organization settings
Learn how to configure your Plainly organization details, including team members management and API-based authentication.
Team management
Each organization in Plainly can have multiple members. The team members can have different roles, which define their permissions in the organization.
Organization-level roles
All users and their organization-level roles are listed in the Settings > Team members page. Users can hold any of the following org-level roles:
-
Member - a contributor in the organization and can perform all actions except managing the billing and organization team members.
-
Owner - has full access to the organization.
Add a member
To invite a new team member, click Invite in the Settings > Team members page. Enter the email address of the person you want to invite and select the role you want to assign to them. The invited person will receive an email with an invitation link.
If the person you are inviting is not a Plainly user yet, they will need to create an account first with the email address you invited them to. Upon the first login, they will be asked to accept or reject the invitation.
Existing users will be able to accept the invitation directly in the Invites page.
|
Owner invitations
Please note that once you have a second owner in your organization, you can be removed from the organization even if you are an owner. Make sure you trust the person you are inviting as an owner. |
Alter a member
If you are the organization owner, you can change the role of any team member in the Settings > Team members page. Click the Change role button next to the team member’s name and select the new role from the dropdown.
In addition, you can remove a team member from the organization by clicking the Remove button next to their name. If the removed member was only part of this organization, a new private organization will be created for them.
|
One owner requirement
Please note that each organization must have at least one member that is an owner. You will not be able to change the role of the last owner to a member or remove them from the organization. |
Working with multiple organizations
As you can be a member of multiple organizations, you should understand how to select the organization you are currently working with.
First, each Plainly user has a default organization, and usually this is the organization that was created when the user registered. By default, when you visit the Plainly dashboard, you will see the default organization.
To switch between organizations, click the organization name in the top left corner of the dashboard sidebar and select the organization you want to work with in the Switch organization menu item. Plainly will remember the last organization you worked with and will show it by default next time you visit the dashboard as long as you are using the same browser. If you switch to a different browser or device, you will need to select the target organization again.
The Account settings page allows you to manage your organizations as well.

API keys
API keys are used to authenticate your API requests. By default, each organization has one API key, which is created when the organization is created. You can find the existing API keys in the Organization settings page.
You can create additional API keys if needed. When creating a new API key, you can define a name to help you identify the key later, as well as an expiration date. In addition, you can define limits assigned to the key for a single billing period. This way you can, for example, limit the number of rendering minutes that can be made with the key.

Troubleshooting
Analysis Issues
A lot of analysis fails are caused by the same things that cause failed renders. It’s suggested that you take a look at the section below as well and troubleshoot.
Unsupported After Effects version
Plainly currently supports After Effects versions from 2022 to 2024. If you’re using a different version, you will get a failed analysis with Unsupported version of After Effects. error. Please make sure that the project is created in one of the supported After Effects versions.
{
"message": "Unsupported version of After Effects.",
"code": "WORKER_ANALYSIS_UNSUPPORTED_AE_VERSION"
}Missing files
If your project uses asset files (images, video, audio, etc.) that are not included in the .zip file you uploaded, you will get a failed analysis. Please make sure that all the necessary asset files (images, videos, audio files, etc.) used by your project, are included in the .zip file you uploaded.
{
"code": "WORKER_ANALYSIS_PROJECT_MISSING_FILES_ERROR",
"message": "Project is missing files or assets such as images, media files, etc. The assets were not collected or packaged properly.",
"params": {
"missingFiles": [
"/(Footage)/julian-wan-WNoLnJo7tS8-unsplash.jpg"
]
}
}See guide on collecting assets for more info on how to solve the issue.
| If you have a non-English character in your file name, the errors would as well, as the file would be considered missing due to the unsupported encoding. |
Unsupported files in a project
Some media formats or files inside your project are not supported by Plainly. These usually fail into 2 categories:
The error message in the UI will look like this:
{
"message": "Rendering error.",
"errors": [
"aerender ERROR: Error executing script: C:\\Users\\plainly\\AppData\\Local\\Temp\\nexrender\\1d83abf2-7b5b-482e-bbf9-27bf83d3df5c\\nexrender-1d83abf2-7b5b-482e-bbf9-27bf83d3df5c-script.jsx",
"Error: After Effects error: Could not read from source. Please check the settings and try again.",
"aerender ERROR: Runtime error in After Effects."
]
}Missing fonts
If the fonts used in your After Effects project are missing from the provided .zip file, analysis will not succeed. Ensure that all required fonts, compatible with OTF and TTF formats, are properly packaged. The PostScript names of packaged fonts are case-sensitive and must exactly match the ones used in your project.
| To check the PostScript name of a font, go to fontdrop.info, upload the font, and check the "Data" tab. |
From version v0.14.2 extra fonts are deprecated and won’t cause analysis issues.
|
{
"code": "WORKER_ANALYSIS_FONTS_MISMATCH",
"message": "Project is missing fonts.",
"params": {
"missingFonts": [
"Poppins-Medium"
],
"extraFonts": [
"AndaleMono"
]
}
}Please have a look at the Font Management section for more info on how to solve the issue.
Duplicate fonts
If you have duplicate fonts in your project, you will get a failed analysis. Please remove all duplicate fonts from your project, and leave only one instance of each needed font. Then, re-upload the project and try again.
From version v0.14.2 duplicate fonts are deprecated and won’t cause analysis issues.
|
{
"code": "WORKER_ANALYSIS_DUPLICATED_FONTS_FOUND",
"message": "Duplicated fonts found in zip file.",
"params": {
"fonts": [
"Andale Mono.ttf"
]
}
}Please have a look at the Font Management section for more info on how to solve the issue.
Unable to parse packaged fonts
Error occurred due to the inability to parse the packaged fonts in the project, some of the fonts might be corrupted. Please download and replace the corrupted fonts in the project, and try re-uploading the project again.
{
"code": "WORKER_ANALYSIS_UNABLE_TO_PARSE_PACKAGED_FONTS",
"message": "Could not read packaged fonts.",
"params": {
"fonts": [
"Poppins-Medium"
]
}
}Please have a look at the Font Management section for more info on how to solve the issue.
Unable to read project fonts
Error occurred due to the inability to read the fonts from the text layers in the project. Please re-analyze the project or upload the project, and try again.
{
"code": "WORKER_ANALYSIS_UNABLE_TO_READ_PROJECT_FONTS",
"message": "Could not read project fonts."
}Please have a look at the Font Management section for more info on how to solve the issue.
Rendering Issues
The stability of our platform is one of our main focuses, but still, bugs will happen from time to time. These bugs happen mostly when you are using a custom project and in the form of failed renders.
Here’s a list of things you can try to do in order to fix this:
| First off, try re-rendering again. |
Invalid render
This error occurs when the rendering cannot be processed as the parameters provided for the given render are invalid. This usually happens in two cases:
-
You marked a parameter as mandatory when creating a Plainly template, but did not provide a value for it when invoking a render.
-
A URL value provided for a parameter that points to a media layer (image, video or audio) was rejected by the Plainly system. There are multiple cases when such rejection can occur:
-
The URL is not accessible (e.g. the server is down, the file was removed, rate-limit was hit, etc.).
-
The URL is not pointing to a media file (e.g. it’s a webpage, a PDF, etc.). Note that either the content-type header or the file extension must be representing a valid media type.
-
The URL is not pointing to a media file supported by AfterEffects.
-
{
"code": "RENDER_INVALID",
"message": "Fatal error occurred trying to resolve all parametrized layers."
}Failed to convert assets
This error occurs when Plainly tries to convert non-supported media assets, provided as render parameters, to a valid format. Conversion might fail due to a corrupted assets, or the asset might hive a different file extension, comparing to its Content-Type.
{
"code": "WORKER_CONVERT_ASSET_FAILED",
"message": "Failed to convert assets.",
"params": {
"assets": [
"https://example.com/image.jpg"
]
}
}Issues with an already set up project
If you’re experiencing failed render with a project that you already set up you probably changed something and used the "Edit" project button. These issues appear when you change a layer that was parametrized. If you use the "Edit" project button, Plainly expects no changes when it comes to parametrized layers. You can change the source file, their animation and similar, but you can’t delete them or change them. If you do, however, delete or change those layers you need to delete them from the parametrized layers list and save the template again. If you change a name of a parametrized layer, delete it from the parametrized layers list, save the template and add the parametrization to the layer again.
FFmpeg encoding error
If you’re experiencing an FFmpeg encoding error, it’s usually caused when unsupported encoding parameters are provided. Please make sure that you’re using the correct encoding parameters for your project. Check the FFmpeg error log and the FFmpeg command arguments to see what went wrong.
{
"code": "WORKER_FFMPEG_ENCODING_ERROR",
"message": "Ffmpeg encoding error.",
"params": {
"log": "FFmpeg error log here",
"cmdArgs": [
"FFmpeg command arguments here"
]
}
}You can read more about FFmpeg and it’s encoding at official FFmpeg documentation.
Download assets failed
If you’re experiencing a failed render with a Download assets failed error, it’s usually caused by the inability to download the assets from the provided URLs. Please make sure that the URLs provided in the project are correct and accessible.
{
"code": "WORKER_DOWNLOAD_ASSET_FAILED",
"message": "Failed to download assets.",
"params": {
"urls": [
"https://example.com/image.jpg",
"https://example.com/video.mp4"
]
}
}Import assets failed
If you’re experiencing a failed render with an Import assets failed error, it’s usually caused by After Effects being unable to import asset files due to an incorrect asset file extension or unsupported file type.
When you submit a render request, we check all the assets and, if they are valid, proceed with the rendering process. Our validation steps include, in order of priority:
-
Executing a HEAD request and checking the
Content-Typeheader. -
Executing a GET request and checking the
Content-Typeheader. -
Checking if the asset file extension is present in a given URL.
If all of these check fail, the asset validation will fail, and your render will become invalid. However, there are cases when the validation check passes, but the rendering process fails due to an incorrect asset file extension or an invalid asset type.
Here are a few examples:
-
Asset with the file extension in the URL
URL: https://example.com/image.jpg Asset type: JPEG image Content-Type: Empty Validation step: ✅ Rendering step: ✅
-
Asset with the Content-Type header
URL: https://example.com/image Asset type: PNG image Content-Type: image/png Validation step: ✅ Rendering step: ✅
-
Asset without the file extension nor the Content-Type
URL: https://example.com/image Asset type: PNG image Content-Type: Empty Validation step: ❌ Rendering step: -
-
Asset with the wrong Content-Type
URL: https://example.com/my-video Asset type: MOV video Content-Type: video/mp4 Validation step: ✅ Rendering step: ❌
An example of the error:
{
"code": "WORKER_IMPORT_ASSET_FAILED",
"message": "Failed to import assets.",
"params": {
"assets": [
{
"src": "https://example.com/image.jpg",
"error": "After Effects error: The source compression type is not supported",
"fileName":"jTiNVxWK2dwNDnztBcsQ.png"
},
{
"src": "https://example.com/video.mp4",
"error": "After Effects error: The source file has bad header. Please check that it is a valid file.",
"fileName":"cDkAaWlndaMMsmuqmqbf"
}
]
}
}| Check the official Adobe documentation about all supported file formats. |
| Currently, we do not support macOS media formats such as HEIF, HEIC, and HEVC. |
| We highly recommend using standard media formats: PNG and JPEG for images, and MP4 for videos. |
Script action wrong layer type
If you are experiencing a failed render with a Script action wrong layer type error, it’s usually caused by the wrong layer type being used in the script action. Please make sure that the target layer type is correct.
{
"code": "WORKER_SCRIPT_ACTION_WRONG_LAYER_TYPE",
"message": "Action <actionName> is not applicable to layer <layerName>. Please make sure that the target layer is type of <correctLayers>",
"actionName": "<actionName>",
"layerName": "<layerName>",
"correctLayerTypes": [
"<correctLayer1>",
"<correctLayer2>"
]
}Script root comp not allowed
If you are experiencing a failed render with a Script root comp not allowed error, it’s usually caused by the provided script, trying to be applied the root composition. Please make sure that the provided script is not trying to be applied to the root composition.
{
"code": "WORKER_SCRIPT_ROOT_COMP_NOT_ALLOWED",
"message": "Action <actionName> could not be applied to the root composition.",
"params": {
"actionName": "<actionName>"
}
}Script layer not found
If you are experiencing a failed render with a Script layer not found error, it’s usually caused by the provided script, trying to be applied to a layer that does not exist. Please make sure that the provided script is trying to be applied to the correct layer.
{
"code": "WORKER_SCRIPT_LAYER_NOT_FOUND",
"message": "Could not find layer <layerName> in composition <parentComp>.",
"params": {
"layerName": "<layerName>",
"parentComp": "<parentComp>"
}
}Script composition not found
If you are experiencing a failed render with a Script composition not found error, it’s usually caused by the provided script, trying to be applied to a composition that does not exist. Please make sure that the provided script is trying to be applied to the correct composition.
{
"code": "WORKER_SCRIPT_COMPOSITION_NOT_FOUND",
"message": "Could not find composition <compositionName}>.",
"params": {
"compositionName": "<compositionName>"
}
}Unable to install fonts
If you encounter an Unable to install fonts error during rendering, it’s usually caused because of non supported or corrupted fonts when using external font via layer management script.
{
"code": "WORKER_FONT_INSTALL_FAILED",
"message": "Failed to install fonts: https://myserver/fonts/ArialMT.ttf",
"params": {
"fonts": [
"https://myserver/fonts/ArialMT.ttf"
]
}
}Fonts invalid
If you encounter a Fonts invalid error during rendering, this is a safeguard against producing a poor-quality video. This issue can occur if the original font does not support certain characters in the new text, such as Arabic letters. Occasionally, this error may also appear in some projects for unknown reasons.
{
"code": "WORKER_SCRIPT_FONTS_INVALID",
"message": "Could not set font for some text layers.",
"params": {
compositionName: <compositionName>,
layerId: <layerId>,
layerName: <layerName>,
text: <text>,
font: <font>,
fontLocation: <fontLocation>
}
}Using non-English characters in names
Right now we only support English characters. If you have non-English characters in your asset names, or any file you upload to Plainly you will probably get a failed analysis or render.
Applying duplicate scripts
When applying scripts, make sure that you don’t apply duplicate scripts to the same layer.
Wrong After Effects version
Sometimes, even if the analysis goes through that doesn’t exclude the option that you selected wrong After Effects version. Double check that you selected the correct AE version during project upload.
Using unsupported asset files
Adding unsupported asset files in your After Effects project, or sending them during render will always cause a failed render. For example, .mov media or assets in HEVC and HEIC formats are not supported.
As a rule of thumb, make sure you’re using .jpg / .png / .mp4 / .mp3 and .wav files. These are enough to cover all your needs.
Audio not playing properly
If you’re experiencing issues with audio, try using .wav files instead of .mp3.
Using Illustrator / Photoshop files
It’s always a good idea to convert any Illustrator / Photoshop files into .png and .jpg.
Fonts not showing
If you don’t see your fonts in the final render, double check if you added the right font files in your .zip during the custom project upload. See Font Management for more info.
AE effects causing issues
In very rare occasions, a certain AE effect will cause issues. If you went through the whole list from above, and you are still experiencing failed renders or analysis you probably have a certain AE effect in your custom project that’s causing an issue. Go through your project, turn off effects and troubleshoot them one by one.
| If you read this whole list, and none of this applies, reach out to us at contact@plainlyvideos.com, and we’ll help you out! |
Releases
This section describes the changes in each release of the Plainly tool. The backward-compatibility is ensured between the releases, however, make sure to read the release notes for each version to understand the changes, deprecated items and new features.
Version 0.19
Starting from this version, Plainly supports only After Effects projects in the version 2023 and above, as the support for After Effects 2022 is deprecated. Any new project uploaded in the version lower than the supported one will be automatically upgraded during the analysis. The existing projects in the 2022 version will continue to render on After Effects 2022 until 10th March 2025. After that date, the projects that are not updated will be rendered on the latest supported version. We highly recommend using our automatic upgrade feature to avoid any issues in your projects.
In addition, the Plainly API does not anymore support the deprecated old render format specification as announced in the version 0.14. Please refer to Render formats section for migration details.
This release brings a new feature to the Layer management script, allowing dynamic changes of a composition resolution. This feature is especially useful when you need to adjust the resolution of your composition during the rendering process if your After Effect project contains embedded scripting.
Release Notes
v0.19.10
Release date: 2025-05-17
- Improvement
-
-
Increased maximum project ZIP upload size to 1 GB.
-
Increased maximum uncompressed project size to 4 GB.
-
Increased the number of files in project ZIP to 2,000.
-
Added support for longer video retention in enterprise plans.
-
- Bug fix
-
-
Fixed handling of mixed-case email addresses in team member invitations.
-
Fixed a bug with installing a font from a URL that does not have an extension set.
-
Fixed a bug where an invalid design color parameter value caused server errors.
-
Fixed a bug with hidden macOS files in a project ZIP.
-
v0.19.9
Release date: 2025-05-10
- New feature
-
-
Added support for font collection
.ttcfiles.
-
- Improvement
-
-
Layer filters now also work on Parametrized layers tab.
-
- Bug fix
-
-
Fixed a bug where some fonts provided via URL would cause rendering to fail.
-
Fixed an issue with uploading a project ZIP that has the maximum compression enabled.
-
v0.19.8
Release date: 2025-04-29
- Improvement
-
-
Improved concurrent modification handling of resources.
-
- Bug fix
-
-
Fixed handling of dynamic opacity updates when using keyframes.
-
Fixed an issue where rendering integration details would incorrectly show success in case of errors.
-
v0.19.7
Release date: 2025-04-14
- New feature
-
-
Integration render info is now available on the Render details page.
-
Added the possibility to encode a rendered video using the
MXFoutput format.
-
- Bug fix
-
-
Fixed an issue where the Batch download page was failing to load the files.
-
v0.19.6
Release date: 2025-04-03
- Improvement
-
-
VideoGenius Preview videos are rendered now with a
DRAFTsettings template to reduce rendering time.
-
- Bug fix
-
-
Fixed sporadic font install failures introduced in the version
0.19.5.
-
v0.19.5
Release date: 2025-03-31
- New feature
-
-
Added support to use a font provided via URL in a render.
-
Added support for Checkbox Control effect.
-
Added support for Point Control effect.
-
- Bug fix
-
-
Fixed an issue where
Copyactions would not work on Safari.
-
v0.19.4
Release date: 2025-03-24
- New feature
-
-
Added support for variable fonts.
-
Added support for HEIC/HEIF images provided as render parameters.
-
Added a delete render endpoint in the API.
-
Added Render from Airtable integration.
-
- Improvement
-
-
Allow slider control effect to accept any numeric value, removing the current
[0, 100]limit.
-
- Bug fix
-
-
Fixed VideoGenius social media rendering when the main image is not provided.
-
Fixed issues with invalid project state when a project edit fails due to storage limits being reached.
-
Fixed the batch download in Chrome when video file names contains restricted or reserved characters.
-
Fixed an issue with excessive expression updates when the text layer name is changed.
-
v0.19.3
Release date: 2025-03-17
- New feature
-
-
Added option to export thumbnails in
JPGformat. ThePNGformat remains default. -
Added the
applyExclusionsToCompositionsoption, when auto-parametrization is used.
-
- Bug fix
-
-
Fixed an issue with nested parameters that would cause Render again to send wrong parameters.
-
Fixed an issue that would cause users to enter login loop.
-
Fixed an issue where zero API key limits would not show on edit.
-
Fixed an issue where Help buttons did not work inside of Default render options.
-
Fixed an issue that would cause
Renderbutton to be disabled when using optionTry with random data. -
Fixed an issue where some designs would send
optionTextOffastruewhen not checked. -
Fixed an issue where expressions were not updated when the text layer name is changed.
-
v0.19.2
Release date: 2025-02-21
- Improvement
-
-
Auto-link CSV columns supports layer management parameters.
-
Include layer management parameters in the CSV example generation.
-
v0.19.1
Release date: 2025-02-12
- New feature
-
-
Added an option to generate an example CSV for template batch rendering.
-
Added an option to exclude shy layers from auto-parametrization.
-
- Improvement
-
-
Reverted the fix for excessive thumbnail generation from version
0.19.0. UsefromEncodedVideooption if output frequency does not match the targeted rate.
-
v0.19.0
Release date: 2025-02-10
- New feature
-
-
Added new Composition set size script.
-
The Layer management script now supports dynamic changes of a composition resolution.
-
Added the option to render multiple templates of the same project in a single render trigger integration.
-
Added Mailchimp integration.
-
Added scroll to bottom/top functionality on the render form.
-
- Improvement
-
-
Improved render speeds by using a better font set algorithm.
-
Numerous small UI fixes.
-
- Deprecation
-
-
Deprecated After Effects 2022.
-
Removed the deprecated old render format specification in the Render API.
-
Removed the deprecated
webhookResponseCodefield in the Render API.
-
- Bug fix
-
-
Fixed an issue with excessive thumbnail generation when
atFrequencySecondsoption is used. -
Fixed an issue with thumbnails
atSecondsnot working when used with integrations. -
Fixed an issue in integrations that ignored default template options on a new render.
-
Version 0.18
We’re excited to announce our latest update, bringing full support for Adobe After Effects 2025! This update ensures users can seamlessly work with the latest version of After Effects, released in October 2024. This means that support for After Effects 2022 is set to be deprecated soon, thus we recommend upgrading existing projects using that version.
Additionally, we’ve introduced an automatic project upgrade on upload, allowing any project created in an unsupported After Effects version to be effortlessly updated to a version compatible with Plainly (currently After Effects 2025). This means even older projects can be now easily uploaded and if unsupported version is detected, the automatic upgrade process will kick in.
Alongside these improvements, we’re also thrilled to add Frame.io and a set of Microsoft integrations, that you can use now to automatically store rendered videos on both platforms.
Release Notes
v0.18.10
Release date: 2025-01-30
- New features
-
-
Added a new integration that triggers a render on Jotform submission.
-
Added a new integration that triggers a render on Typeform submission.
-
- Bug fix
-
-
Fixed a bug where some buttons would cause UI to shift.
-
Fixed a bug causing inability to view the usage details.
-
Fixed a bug where fonts ending with uppercase extensions would cause analysis to fail.
-
v0.18.9
Release date: 2025-01-23
- Bug fix
-
-
Fixed a render failure when the rendering composition name contains non-standard characters.
-
Fixed a bug in scripts that fails to locate a shift, trim, or stretch target when the target is a composition with different composition and layer names.
-
Fixed media auto-scale issues when the layer contains additional expressions.
-
v0.18.8
Release date: 2025-01-20
- Improvement
-
-
Support updating and deleting API keys.
-
Add option to have zero usage limits for a resource in API keys.
-
Increase media upload size to 100MB.
-
- Bug fix
-
-
Fixed a bug when auto-scale media script is enabled without any options, causing a render to fail.
-
Fixed an issue where some designs were failing to render.
-
v0.18.7
Release date: 2025-01-14
- Improvement
-
-
Render video integration action now supports specification of the project download render property.
-
Video Genius upgraded to use
gpt-4o-miniAI model. -
Burst API limit decreased to 600 requests per minute.
-
Improve API validations to disallow
nullvalues as a JSON list item. -
Major version update of the embedded platform for integrations.
-
- Bug fix
-
-
Fixed a bug where a script could not find a layer due to multiple layers (compositions) with the same name.
-
Fix a usage rounding bug for videos shorter than
1 secin order to comply with minimum counted usage of1 sec.
-
v0.18.6
Release date: 2024-12-23
- Bug fix
-
-
Fixed issues with lowercase text in videos when
allCapsis enabled on a text layer.
-
v0.18.5
Release date: 2024-12-12
- Bug fix
-
-
Fixed the issue with the strict font check when rendering designs.
-
v0.18.4
Release date: 2024-12-06
- New feature
-
-
Added support for Layer management script on the UI, with the setup available on both single and batch render forms.
-
Added HeyGen integration.
-
v0.18.3
Release date: 2024-12-04
- New feature
-
-
Added project-level setup for the strict font check during rendering.
-
v0.18.2
Release date: 2024-11-28
- New feature
-
-
Added an option to specify from which video source thumbnails should be taken.
-
Added new integrations for Microsoft products - Excel, Mail and Teams.
-
- Improvement
-
-
Allowed upper-case extensions in packed project and font files.
-
Updated the project download action to include only the latest project version files.
-
Improved the rendering composition finished check, leading to faster renders and fewer retries.
-
- Bug fix
-
-
Prevented nested paths in dynamic script parameter names.
-
Resolved several issues that could cause errors during project files synchronization on rendering nodes.
-
Fixed UI not rendering API key limits correctly.
-
Fixed UI sidebar dropdown on mobile devices.
-
v0.18.1
Release date: 2024-11-14
- New feature
-
-
Added support for the H.264 - Match Render Settings - 15 Mbps After Effects output module, for enhanced video quality.
-
- Improvement
-
-
Improved error reporting for font issues.
-
Prevented blank values for
fontin the Layer Management script. -
Video Genius article text must now be at least 250 characters long to improve AI model-generated summaries.
-
Improved error reporting when AI model fails to summarize a text in Video Genius.
-
Thumbnails are now generated before video encoding.
-
Stricter font validation, rendering will fail if fonts are invalid.
-
- Bug fix
-
-
Fixed a UI bug that occurred when a number was passed to the color parameter field instead of a string.
-
Fixed handling of non-existing data in Social media Video Genius videos.
-
Fixed a bug where
Copy cURLdidn’t work for outputModule and attachment fields.
-
v0.18.0
Release date: 2024-10-29
- New feature
-
-
Added support for Adobe After Effects 2025.
-
Added integration with Frame.io.
-
Added integration with Microsoft OneDrive.
-
- Improvement
-
-
Automatically upgrade projects that are not in the After Effects version supported by Plainly.
-
Removed the requirement for After Effects version input during project upload and edit, enabling auto-detection.
-
Improved display of project upgrade errors on the UI.
-
Changed rendering minutes usage display from seconds to minutes on the UI.
-
Updated batch render UI to consider and display default render options of the selected template.
-
Improved handling of mandatory render fields in render forms.
-
Version 0.17
With this release, Plainly now allows you to easily upgrade older After Effects projects to the latest version supported by the app (currently After Effects 2024). We always support the latest three versions of After Effects, ensuring you can maintain your projects even as older versions are deprecated.
Upgrading to the latest version ensures you’re working with the most stable and reliable software, reducing the risk of errors and crashes. Plus, you’ll benefit from any new features and improvements in the latest versions.
Once a project is successfully upgraded, it cannot be reverted to its previous version. We recommend thoroughly testing your upgraded project before committing, as the upgrade is permanent. If an upgrade fails, your original project will remain unchanged, giving you the option to troubleshoot or manually upgrade.
| We recommend performing upgrades during periods of low system usage. While the upgrade process is quick, rendering is unavailable during the upgrade. |
Release Notes
v0.17.0
Release date: 2024-10-24
- New Features
-
-
Ability to automatically upgrade projects to the latest After Effects version supported by Plainly.
-
- Improvement
-
-
Improved details about the subscription plan and resource limits on the UI.
-
- Bug fix
-
-
Fixed a UI issue where dropdown buttons would cause errors when positioned off-screen.
-
Version 0.16
The main focus of this release was the introduction of the teams feature. This feature allows you to control team members within your organization, assign roles, manage invites, and have multiple organization memberships as well. Currently, Plainly has two roles inside an organization - Owner and Member. In order to support teams, multiple UI changes were made in order to accommodate the new feature. Read more in the Team management section.
Another notable feature is the dedicated support for captions. You can now easily add subtitles to your videos by referring to a .srt file and choosing a style and a position. Read more in the Captions section.
Layer management script continues to evolve with the addition of the option to change a layer font type and size. Read more in the Layer management section.
Release notes
v0.16.11
Release date: 2024-10-16
- New feature
-
-
Ability to edit
project,template,organizationandusernames by clicking on the name field in the UI.
-
- Improvement
-
-
Reference parameters in options now support a combination of static values and parameters.
-
Reference parameters in options now support multiple parameters.
-
Render video integration action now supports specification of the post-encoding type , output module, settings template and thumbnails at seconds render properties.
-
New video integration action now supports thumbnail URLs and extension fields.
-
- Bug fix
-
-
Fixed the issue where the text auto-scale performed on an empty point text layer caused failed renders.
-
The batch render wizard now retains setup parameters when navigating between the steps.
-
v0.16.10
Release date: 2024-10-07
- Improvement
-
-
Improved the Webhook and Integration setup options in the batch render form.
-
- Bug fix
-
-
Fixed an issue with media auto-scale script, where media with specific dimensions (e.g., original: 1000x900, new: 1000x800) did not auto-scale correctly.
-
Resolved a bug where the
At secondsfield in the render form failed to validate negative values properly.
-
v0.16.9
Release date: 2024-10-01
- Improvement
-
-
Allow the team feature during the free trial period.
-
Increased maximum file size in the upload UI widget to 50MB.
-
v0.16.8
Release date: 2024-09-27
- Improvement
-
-
Improved validation for dynamic scripts. The parameterName in dynamic scripts and the layer parameterization value cannot be the same.
-
- Bug fix
-
-
Fixed a bug with hex color code validation on the UI.
-
v0.16.7
Release date: 2024-09-24
- New feature
-
-
Ability to scale the resolution of the video with the new
scalepost encoding type.
-
- Improvement
-
-
Added new
THROTTLEDrender state to explicitly mark renders throttled due to the concurrent rendering limit. -
Moved to the complete fonts isolation per render.
-
Added validation of a post encoding data submitted via API.
-
Added option to re-link parametrized layers when changing a template composition.
-
- Bug fix
-
-
Fixed
Try with random datawith media parameters being invalid. -
Fixed a bug where a project would show parametrization warning on the UI, even tho there were no issues.
-
Fixed re-fetching of project details if project does not exist.
-
v0.16.6
Release date: 2024-09-17
- New feature
-
-
Ability to change the default organization.
-
- Improvement
-
-
Improved the Vimeo integration by respecting the Vimeo API rate limits.
-
- Bug fix
-
-
Fixed a bug with wrong error messages displayed on the UI in render form.
-
Fixed a bug where
Copy cURLresult was invalid in case when render parameters had text with single quotes.
-
v0.16.5
Release date: 2024-09-10
- Bug fix
-
-
Fixed a bug with disabled render file name field when using batch CSV renders.
-
Fixed a bug where batch downloads were missing file extensions when specifying a download file name.
-
v0.16.4
Release date: 2024-09-06
- Improvement
-
-
Enhanced validation of zipped asset files during project upload.
-
Improved API reference by adding missing error codes for all endpoints.
-
Added plan limit details for paid users on the UI.
-
- Bug fix
-
-
Fixed a bug with invalid template metadata check on the UI.
-
v0.16.3
Release date: 2024-09-04
- New feature
-
-
Added option to download project in the original form.
-
Added support for reordering parametrized layers using drag and drop.
-
Added support for reordering scripts using drag and drop.
-
Showing Created by info in the resources to better support team-based usage.
-
- Improvement
-
-
Added additional caption styles.
-
- Bug fix
-
-
Disabled parametrization of unknown layer types.
-
v0.16.2
Release date: 2024-08-23
- New feature
-
-
Added the option to change a layer font type and size in the layer management script.
-
Added
webhookPassthroughandintegrationPassthroughas available parameter references in the default render option.
-
- Improvement
-
-
Added subtitle options to the render video integration action.
-
Added support for captions and project properties in the default render options.
-
- Bug fix
-
-
Fixed the auto-parametrization issue when a layer name has no alphanumeric characters.
-
v0.16.1
Release date: 2024-08-19
- Improvement
-
-
Added the render preconditions check before marking a render as invalid.
-
- Bug fix
-
-
Fixed the UI bug with dropdown buttons.
-
Fixed resolving the organization initials on the UI.
-
Fixed curl commands when a captions option is defined.
-
Fixed the render again action when a captions option is defined.
-
v0.16.0
Release date: 2024-08-15
- New feature
-
-
Added teams feature, including team roles and management, invites, multiple organization membership, etc.
-
Added full support for captions from a .srt file.
-
Added support for projects exported from non-English After Effects instances.
-
- Improvement
-
-
Added small notification on the UI for new releases.
-
- Bug fix
-
-
Fixed a bug on the frontend when editing a parametrized layer that no longer exists in a project.
-
Fixed a bug with deeply nested After Effects project files in ZIP packages.
-
Support for projects where the AEP file name contained invalid characters.
-
Version 0.15
This release introduces the capability for dynamic parametrization of layer control effects. Now, you can select a layer effect, parameterize it, and then apply different values to the selected effect during rendering. This feature helps you better organize and manage effect controls in your After Effects projects. To learn more about this feature, read the Effects parametrization section.
Furthermore, exporting the complete AfterEffects project after rendering is now supported. This feature allows you to download all project files with all the changes made during the rendering process. You can use this feature to review the changes, make additional modifications, or share the project with others. Read more in the Project files download section.
In addition, the release includes the ability to download a complete render batch from the UI. Thus, after executing a batch CSV render, you can download all the rendered videos to your computer. Read more in the Batch download section.
Release notes
v0.15.4
Release date: 2024-08-08
- New feature
-
-
Added support for captions using a new post-encoding type.
-
Added support for audio enabled/disabled in the layer management script.
-
Added a custom error code for failing to import assets during rendering.
-
Added search functionality and improved filtering for project lists.
-
- Improvement
-
-
Improved layer selection in scripts by primarily using the layer ID.
-
Refactored UI to handle multiple organizations.
-
Restricted payment and billing handling to organization owners only.
-
- Bug fix
-
-
Fixed bug with inconsistent webhook
expirationDatedata. -
Fixed login expiration issues on the UI.
-
Fixed a set of minor vulnerabilities on the UI.
-
v0.15.3
Release date: 2024-07-15
- Improvement
-
-
Set the organization render queue limit to 25,000 renders.
-
Improved the Cancel All Renders endpoint to process cancels in async mode.
-
Used attachment file name, if available, when creating the video file name in integrations.
-
- Bug fix
-
-
Fixed UI crash when initialization of the integration SDK fails.
-
v0.15.2
Release date: 2024-07-10
- New feature
-
-
Added the ability to download a batch of renders from the UI.
-
Added the option to export After Effects project after rendering.
-
Added the option to exclude disabled, guide, and adjustment layers from auto-parametrization.
-
Extended the layer management to support enabling or disabling a layer.
-
Added filters for projects on the project list page.
-
- Improvement
-
-
Improved the render form to use template default render options.
-
Improved parameter names and labels in auto-parametrization.
-
Improved inputs for static parameters.
-
Project analysis font check extended to include disabled layers.
-
Added render error codes for invalid errors and infrastructure failure.
-
- Bug fix
-
-
Fixed issues when using Google Translate on the frontend.
-
Extended script to set extended layer duration correctly.
-
Fixed the auto-parametrization to handle non-supported layer names.
-
Fixed a bug that created duplicate templates in auto-parametrization.
-
Fixed video download on the UI when the attachment option is not enabled.
-
Fixed multiple security vulnerabilities in libraries used by the frontend.
-
v0.15.1
Release date: 2024-06-18
- Improvement
-
-
Added the ability to choose target composition in auto-parametrization.
-
- Bug fix
-
-
Resolved an issue with layer property keyframes. Currently, a single value is used for all keyframes. (Full keyframe support is planned for a future release.)
-
Fixed the functionality of the copy and download buttons on the rendering details page.
-
Fixed the template creation with a deeply nested rendering composition.
-
v0.15.0
Release date: 2024-06-13
- New feature
-
-
Added support for layer control effect.
-
- Improvement
-
-
Added batch render ID and sequence number to render attributes when doing a CSV render (batch download support coming in future versions).
-
- Bug fix
-
-
Support for nested parameter specification in the render form.
-
Fixed spread layers script to support textual layers.
-
Fixed the text auto-scale script to support optional parameters.
-
Version 0.14
This release focused on render video files format. A refactoring was performed in order to introduce native After Effects options like output module and rendering settings template. Those can better define the output of the After Effects rendering process. You can also tweak what happens after the video is rendered, and choose if you want a compressed file, a raw file from After Effects, or even define custom compression parameters. Read more in the Render formats section.
Along with that we added support for draft rendering, thus if you want to quickly render a low-res video you can now do it with the Draft Render option.
The support for media and text auto-scaling scripts were added directly in Plainly, thus you don’t have to deal with scaling anymore when you design your After Effects project.
Another notable feature is the support for auto-parametrization of your After Effects projects. Once your project is uploaded you can click on the Auto-generate option in the Templates section of the Project Details page. The feature will generate templates for your project providing different options for selecting the parametrized layers and compositions. Read more in the Automatic parametrization section.
|
Output format deprecations
The
Read more in the Render formats section and API Reference. |
Release notes
v0.14.6
Release date: 2024-06-06
- New feature
-
-
Added text auto-scale script.
-
Added option to export videos using H.265 codec.
-
Added a post-encoding type optimized for the smallest file.
-
Added the option for renders to contain attributes.
-
- Improvement
-
-
Added the output format details card to the render details page.
-
Improved the render details page usability on smaller screens.
-
- Bug fix
-
-
Fixed issue with resolving missing file name during project analysis.
-
Fixed the attachment file name input to allow parameter references.
-
Fixed the render form to handle parameters with nested objects.
-
Fixed styling in the API documentation.
-
- Reverts
-
-
Reverted skipping disabled, guide, and adjustment layers in auto-parametrization from version 0.14.5.
-
v0.14.5
Release date: 2024-05-29
- New feature
-
-
Added color control and slider control layer effects to a project metadata.
-
- Improvement
-
-
Skipping disabled, guide, and adjustment layers in auto-parametrization.(reverted in0.14.6) -
Improved UI forms that require URL entry.
-
- Bug fix
-
-
Fixed auto-parametrization bug for text layers that caused failed renders.
-
v0.14.4
Release date: 2024-05-27
- New feature
-
-
Added clone template through endpoint and UI.
-
- Improvement
-
-
Improved auto-parametrization to group the same layer in different compositions into a single parameter.
-
Enhanced the media auto-scale script when there is a layer scaling.
-
- Bug fix
-
-
Fixed a bug with auto-parametrization when there is an unknown media layer.
-
v0.14.3
Release date: 2024-05-23
- New feature
-
-
Default render options can contain parameter references.
-
Added support for auto-parametrization on the UI.
-
- Bug fix
-
-
Correctly distinguish between different layers with the same name in the same composition.
-
Reject the new render invocation when rendering parameter keys include dots (would result in failure in previous versions).
-
Fixed a bug related to the design preview playback.
-
v0.14.2
Release date: 2024-05-19
- New feature
-
-
Added support for auto-parametrization in the API (UI support coming in the next release).
-
- Improvement
-
-
Improved the media auto-scale, which now no longer requires a wrapping composition.
-
Improved project analysis, extra fonts and duplicated fonts errors are deprecated.
-
Improved project analysis to auto-detect missing files when they are not linked correctly.
-
Denied the use of different dynamic scripts with the same parameter name to prevent conflicts.
-
- Bug fix
-
-
Fixed an issue with thumbnail generation on different frame rates.
-
v0.14.1
Release date: 2024-05-09
- New feature
-
-
Added After Effects output module support.
-
Introduced a UI for output module, draft rendering and post encoding options.
-
- Improvement
-
-
Improved UI for analysis and rendering errors.
-
Changed composition sorting when creating a template to sort by most children first, then by duration.
-
Increased the maximum asset upload size on UI to 25MB.
-
Optimized asset checks on the backend, including range header, compression, and body release.
-
Added dedicated errors for specific integration issues.
-
- Bug fix
-
-
Fixed a rendering bug when time-units in an After Effects project are configured as frames instead of seconds.
-
Fixed the thumbnail generation when there is no frame at requested second.
-
v0.14.0
Release date: 2024-04-29
- New feature
-
-
Introduced media auto-scale for automatic scaling of images.
-
Added support for draft render settings (without UI, will be included in the next version).
-
- Improvement
-
-
Refactored the
outputFormatmodel to now include render settings and a new post-encoding approach. -
Structured error messages for the errors in analysis and rendering process.
-
- Bug fix
-
-
Fixed retry mechanism for failed downloads on the rendering node.
-
Fixed an issue with the render table where the details button was not visible.
-
Fixed various script UI issues, including icons, descriptions, and visibility of options.
-
Version 0.13
Main highlight of this version is Plainly’s new AI-powered product called VideoGenius. It’s a text-to-video tool built on top of Plainly API and specifically for digital publishers. It takes text input, summarizes it, splits it into scenes, creates AI voiceover, on-screen text, finds relevant assets, and compiles all of that into an amazing template you built. Watch our YouTube introduction video and check the documentation for more details.
Other interesting features include:
-
Auto link CSV columns to parameters
-
Signed URLs for asset previews in a project metadata
Release notes
v0.13.7
Release date: 2024-04-14
- Improvement
-
-
Improved frontend security by improving CSP, PP, and RP headers, and adding scripts integrity.
-
Improved error message for bad project zip files, making it easier for users to identify issues with project uploads.
-
Increased webhook timeouts to 30 seconds.
-
- Bug fix
-
-
Fixed a bug in scripting when the composition name does not match the layer name.
-
v0.13.6
Release date: 2024-04-05
- New feature
-
-
Added layer management script.
-
- Improvement
-
-
Accepting render assets with a bad content type, but a correct extension to be processed.
-
- Bug fix
-
-
Fixed API rate limiting, now set to documented limit.
-
Fixed a possible infinity in the spread script.
-
Fixed a logging issue on the render node that cloud caused process crashes.
-
Fixed a debounce update error possibility on the render node.
-
v0.13.5
Release date: 2024-04-03
- New feature
-
-
Added signed URLs for asset previews in a project metadata.
-
- Bug fix
-
-
Fixed a rendering issue when the image has a wrong extension.
-
Fixed a bug where layer name changes due to the source text being changed.
-
Fixed various small UI bugs, including video preview buttons and encoding parameters displayed in default rendering options.
-
v0.13.4
Release date: 2024-03-25
- New feature
-
-
Implemented an optional template-based response in template endpoints.
-
- Improvement
-
-
Added reporting of start and end times of layers in a project metadata.
-
Added icons for disabled and guide layers in the available layers list.
-
- Bug fix
-
-
Fixed a bug related to paddle payment data transfer object.
-
Improved error notification on file stack upload failures.
-
v0.13.3
Release date: 2024-03-20
- New feature
-
-
Allowed updates of the default render options in templates.
-
- Improvement
-
-
Improved file retrieval from storage for previews and metadata.
-
Enhanced the render options form.
-
- Bug fix
-
-
Fixed rendering list and grid for invalid renders.
-
v0.13.2
Release date: 2024-03-18
- New feature
-
-
Added instant download option for a generated video in the browser.
-
- Improvement
-
-
Fixed the inability to create a brand without a URI scheme.
-
Improved upload and download on the rendering node.
-
Implemented default rendering options when a project is created (API only), with rendering options merging.
-
Mark all required fields in VideGenius forms.
-
- Bug fix
-
-
Fixed default values issue for CSV render.
-
Skipped render retries when the issue is unfixable.
-
v0.13.1
Release date: 2024-03-07
- New feature
-
-
Added a "get-one" template API endpoint.
-
Auto-linked columns with parameter names in CSV.
-
- Improvement
-
-
Added support for JPEG files in analysis on the worker.
-
Fixed VideoGenius social media errors in cases of missing OG (Open Graph) image, title, etc.
-
Updated UI for compositions to display both layer and composition names.
-
- Bug fix
-
-
Fixed thumbnails generation for After Effects 2024 projects.
-
Fixed template check meta bug to prevent false positives for compositions.
-
v0.13.0
Release date: 2024-03-05
- New feature
-
-
Launched VideoGenius.
-
- Improvement
-
-
Added help buttons for improved user assistance.
-
- Bug fix
-
-
Fixed a resource usage bug.
-
Version 0.12
In this version the main focus was on developing an improved system for managing fonts that are in your After Effects project. The purpose of this new feature is to make sure that the correct fonts will always be displayed in your output videos. Read details in the Font management section.
Besides that, an option to cancel pending and queued renders was added, which can be useful if you realize that you made a mistake and want to stop the rendering process.
|
Does the new font system affect existing projects?
This new font system will not affect any of the existing projects on our platform if the fonts were already packaged correctly when the project was created. In case an existing project has insufficient or wrong fonts, you should expect renders with a system default font. In that case, you’ll need to edit and update your project with the correct fonts. In order to help you do that, we added a Reanalyse project action on the Project details page. Submit reanalysis and Plainly will report which fonts are missing and will help you package the .zip properly. Then simply edit your project and after a successful analysis you are ready to go. Of course, all new projects uploaded after the release will be affected by our new system immediately. |
Release notes
v0.12.1
Release date: 2024-03-01
- New feature
-
-
Added ETag and LastModified headers in API responses.
-
- Improvement
-
-
Enabled project edit for old project versions.
-
Skipped retry for all font validation errors.
-
- Bug fix
-
-
Fixed nested fonts download, related to issue.
-
v0.12.0
Release date: 2024-02-29
- New feature
-
-
Added an option to cancel pending renders.
-
Implemented font updates:
-
Analysis now fails in case of missing fonts (hidden and guide layers excluded).
-
Analysis now fails in case of too many or duplicate fonts.
-
-
Added an option for users to re-analyze projects.
-
- Improvement
-
-
Included image sequence layers in a project metadata and made them parametrizable.
-
Disabled project deletion while in the pending analysis state.
-
- Bug fix
-
-
Fixed various small UI issues.
-
Improved escape functionality on a slide-over.
-
Fixed slide-over transition.
-
Enhanced integration details card in render details.
-
Support for rate limited responses.
-
-